
生成した画像の表情や服装を変更したいと思ったことはないでしょうか?
Stable Diffusion Web UIにはデフォルトでinpaintという機能があり、画像の一部を別のものにすることができます。
今回はこの「inpaint」機能について、詳しく解説します。
Stable Diffusionの「inpaint」とは?
inpaintは画像にマスクをかけて、部分的に削除・修正が行える機能です。
例えば以下のように画像の一部のみ、別の要素に変えることができます。
左が元画像、右がinpaint後のもので、上は無表情から笑顔、下はりんごをオレンジに変更しています。

Stable Diffusionで「inpaint」を使う方法
それでは実際にStable Diffusionでinpaintを使う方法をご紹介します。
なお、inpaintはimg2imgかControlNetで使うことができます。
ControlNetは少し導入が大変ですが、精度や使い勝手を考えるとControlNetの方がおすすめです。
img2imgでinpaintを使う方法
まずimg2imgでinpaintを使う方法についてご紹介します。
1.画像を取り込む
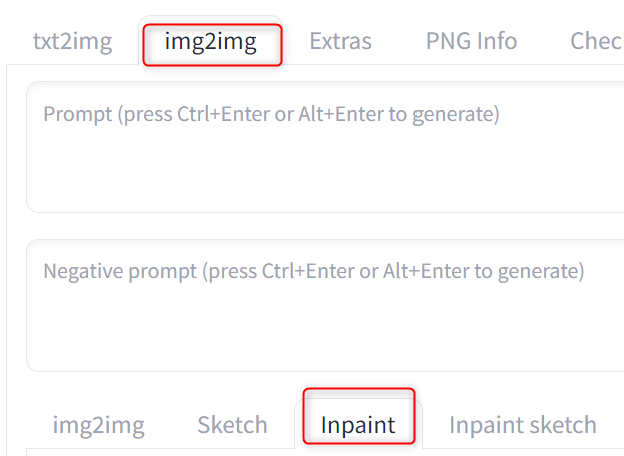
修正したい画像をimg2imgタブのinpaintで取り込んでください。

クリックして画像を選択、またはドラッグ&ドロップでも取り込み可能です。

なお、txt2imgで生成した画像やPNG infoで取り込んだ画像は、「Send to inpaint」でプロンプトなどの情報を全てimg2imgタブに送ることができます。

今回はこちらの画像を使って、表情を変更してみたいと思います。
・1girl, smileで生成した画像

2.マスクをかける
画像を取り込んだらブラシツールで修正をかけたい箇所にマスクをかけます。
左クリックを押しながら塗るだけです。

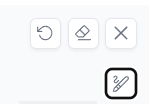
なお、画像取り込み画面右上のアイコンから、ブラシやマスクの設定が可能です。

| ペンのアイコン | ブラシサイズ変更 |
| 矢印のアイコン | 1つ前に戻る |
| 消しゴム | マスクの削除 |
| ×マーク | 取り込んだ画像を削除 |
デフォルトの設定のままプロンプトを「smile」から「closed eyes, open mouth」とすれば、以下のように表情を変えることができます。

使用モデル:https://huggingface.co/sazyou-roukaku/LittleStepMix
3.設定を変更する
ここではinpaintの処理方法などを設定することができます。
もし理想の画像ができなかった場合は、ここの設定を変更すると良い結果が得られるかもしれません。
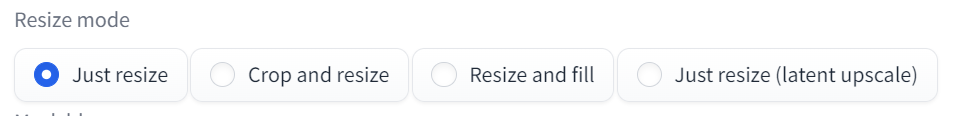
・Resize mode

これは取り込んだ画像がRisize toで指定したwidth(横幅)・height(縦幅)と異なる場合、どのようにリサイズするかが選べます。
| Just resize | 指定した横縦幅に合わせて全体が収まるようにリサイズ |
| Crop and resize | 一部カットしてリサイズ |
| Resize and fill | リサイズしてできた余白は塗りつぶす |
| Just resize (latent upscale) | latent upscaleを使用してJust resize |
4つ目のlatent upscaleは高解像度処理を行うかどうかです。
本来指定サイズに合わせて綺麗に生成できる機能なのですが、取り込んだ画像と指定サイズが違うとエラーがでで使えませんでした。
画像サイズを変更しないのであればJust resize、サイズを変更する場合はお好みのリサイズ方法を選択してください。
・Mask blur
Mask blurはマスクをかけた部分とそうではない部分の境界線を、どのくらいぼかすか指定できるものです。
値が低いとマスクをかけた部分と元画像の境界線がはっきりしてしまい、修正したということがわかりやすくなってしまいます。
値が高いと修正部分と元画像の境界線をわかりにくくできますが、高すぎても画像が崩れてしまうため、デフォルトの「4」、または結果を見て微調整するのがおすすめです。
・デフォルトの4から+4ずつ値を変化させた結果










・Mask mode
Mask modeはマスクをかけた部分を修正するか、マスク以外を修正するかを選べます。
| Inpaint masked | マスクをかけた部分を修正 |
| Inpaint not masked | マスクをかけていない部分を修正 |
通常はInpaint maskedで問題ありません。
・Masked content
マスクの処理方法が選択できます。
それぞれ処理方法の結果がこちらです。




originalは元画像に合わせて処理を行い、latent noiseはノイズを使用して処理をします。
上記の画像だとそこまで大きな変化は見られませんが、後述するDenoising strengthの値によって結果も異なります。
違和感なく修正したいのであれば、originalが一番無難です。
・Inpaint area
これはinpaintの処理範囲を設定できるものです。
inpaintの処理をWhole picture(画像全体に合わせて行う)か、Only masked(マスクをかけた部分だけで行う)かを選べます。
Only maskedを使用する場合は、次に設定する「Only masked padding, pixels」も調整しないと画像が崩れてしまうことがあります。
デフォルト値だと違和感が出てしまう可能性があるため、Only maskedを使用する際は注意が必要です。


・Only masked padding, pixels
これはInpaint areaがOnly maskedのときのみ機能します。
padding(パディング)はマスク内側の余白のことで、余白をどのくらい広げるかをpixel値で指定できます。
値が小さいと生成する領域も小さくなるため、違和感が出てしまいます。
・値0で生成した画像

値を大きくすると生成する領域に余裕ができるため、綺麗に仕上がる可能性が高くなります。
・値256で生成した画像

・Sampling method・Sampling steps
どのサンプラーを使い、処理を何回に分けて行うか指定できるものです。
基本取り込んだ画像を生成したときと同じものを使用した方が綺麗に仕上がるかと思います。
・Restore faces
これは崩れた顔をGFPGANという機能を使って補正する機能です。
顔が崩れていない、または顔以外でinpaintを行う場合はチェックを入れる必要はありません。
・Tiling
Tilingは名前の通り、タイル状に上下左右隙間なく埋めた画像を生成するためのオプションです。
何らかのテクスチャや模様を生成するときに使うオプションなので、通常はオフで問題ありません。
・Resize to・Resize by
リサイズ時の横幅・縦幅を指定できます。
Resize toでは縦横それぞれにpixelで値を指定することができ、Resize byではスケールする倍率を指定できます。
なお、右側にあるアイコンの上はwidth・heightの値を入れ替えるもの、下は取り込んだ画像のサイズを入力できるものです。

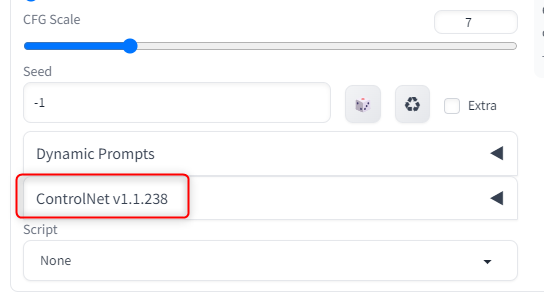
・CFG Scale
CFGスケールはプロンプトの影響力を調整できる機能です。
大きくするとプロンプトの要素が反映されやすくなりますが、画像が崩れてしまう可能性もあります。
逆にCFGスケールが小さいとプロンプトで入力した要素が反映されない可能性があります。
通常はデフォルトの7で問題ありません。
・Denoising strength
Stable Diffusionではノイズを除去して画像を生成します。
そのノイズを除去する強さを指定できる項目です。
値が低いとノイズを除去できず、新しく追加したプロンプトの要素が反映されない場合があります。
強すぎても画像が崩れてしまうことがあるため、デフォルトの0.75で使用するのがおすすめです。
・Seed
Seedはランダム性を抑える機能です。
マスク以外の部分を崩したくないときに生成時と同じシード値を入れておくと、元画像を維持して生成できます。
ただし、img2imgのInpaintだと、シード値を固定することでマスクをかけた部分がうまく生成できないことがあります。
マスク以外の部分が崩れてしまう場合のみ値を固定するなど、結果をみて調整してください。
ControlNetでinpaintを使う方法
ControlNetはStable Diffusionで使用できる拡張機能です。
インストール・モデルの導入方法についてはこちらの記事を参考にしてください。
ControlNetのinpaintはtxt2imgタブで使用できます。
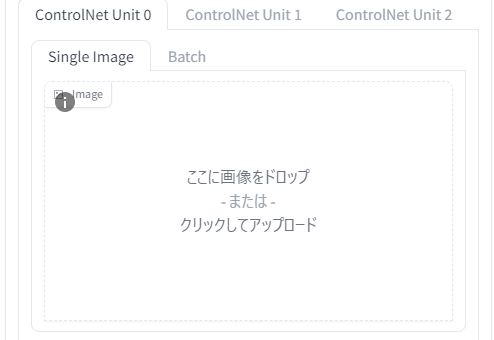
ControlNetというタブが追加されるので、まずはこちらを開いてください。

そうするとimg2imgタブのように画像を取り込める画面が表示されるので、クリックして画像を選択、またはドラッグで取り込みます。

修正したい箇所にマスクをかけます。

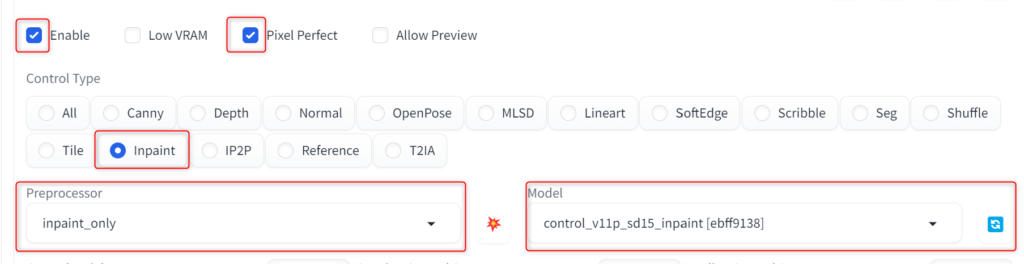
EnableとPixel Perfectにチェックを入れて、プリプロセッサーはinpaintを選択します。
「Inpaint」にチェックすれば、自動的にプリプロセッサーとモデルがinpaintのものに切り替わります。

あとは修正したい要素のプロンプトを追加してGenerateするだけです。
今回はsmileをcryingにしてみました。

ControlNetのinpaintは細かい設定も必要なく、精度も高いため、非常に使いやすいです。
導入は少し手間がかかりますが、クオリティ重視の方はControlNetの方をおすすめします。
inpaintを使う時に便利な「canvas-zoom」
inpaintは非常に便利なツールですが、マスクの色を変更できなかったり、ControlNetの画面が小さくて操作がしづらかったりなど、少し不便な部分があります。
そういった悩みを解決してくれるのが「canvas-zoom」という拡張機能です。
マスクの色の変更はもちろん、ブラシのサイズや画面の拡大までショートカットキーで行えるようになります。
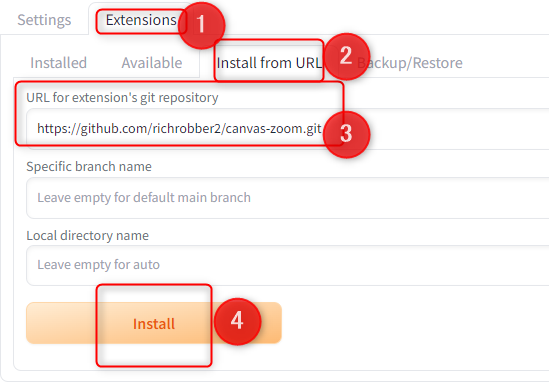
「canvas-zoom」をインストールするには、「Extensions」→「Install from URL」と進み、「URL for extension's git repository」に下記URLを入力して「install」をクリックします。
https://github.com/richrobber2/canvas-zoom.git

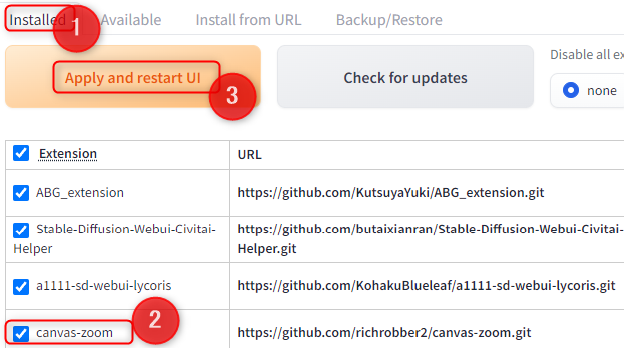
installedのタブにcanvas-zoomがあるのを確認してからWeb UIをリスタート、または再起動してください。

これでインストールは完了です。
canvas-zoomの使い方
インストール後は自動的にinpaintでcanvas-zoomの機能が使えるようになっています。
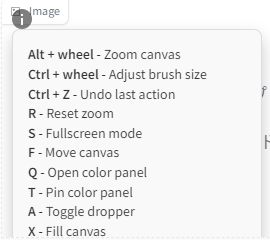
可能な操作やショートカットキーは左上のビックリマークから確認できます。

| Alt+マウスホイール | 操作画面の拡大・縮小 |
| Ctrl+マウスホイール | ブラシサイズの拡大・縮小 |
| Ctrl+Z | 1つ前の操作に戻る |
| R | 操作画面の拡大・縮小・位置をリセット |
| S | フルスクリーンモード |
| F | 操作画面の移動 |
| Q | カラーパネルを開く |
| T | カラーパネルをピン留めする |
| A | スポイト機能(sketch・npaint sketchでのみ使用可能) |
| X | 画面を塗りつぶす |
これらができるようになるだけでinpaintの作業効率が良くなります。
inpaintをよく使う方はぜひ使ってみてください。
なお、Stable Diffusion Web UI ver1.6.0から、デフォルトでcanvas-zoomの機能が一部使用できるようになりました。
基本的な機能さえ使えればいいという方は拡張機能を入れる必要はありません。
Stable Diffusion Web UIでinpaintを使う方法まとめ
今回はinpaintの使い方についてご紹介しました。
- Stable Diffusionの「inpaint」とは?
- Stable Diffusionで「inpaint」を使う方法
- img2imgでinpaintを使う方法
- ControlNetでinpaintを使う方法
- inpaintを使う時に便利な「canvas-zoom」
inpaintが使えると同一人物の服を変えたり、崩れた描写を直したりなど、後から画像の修正が可能です。
画像生成をやってると使う機会も多い機能なので、興味がある方はぜひ触ってみてください。
