
AI動画を作る方法の1つとして、AnimateDiffがあります。
作るだけならStable Diffusion Web UIの方が簡単ですが、ComfyUIの方が処理が速く、カスタマイズ性も高いです。
今回はComfyUIでAnimateDiffを使う方法について解説します。
ComfyUIのインストール
ComfyUIはノードベースでStable Diffusionを動かせるUIです。
以下のURLから「Installing ComfyUI」をクリックして、移動した先にある「Direct link to download」から7-zipファイルをダウンロードしてください。
解凍後、フォルダ内の「run_nvidia_gpu」を起動すれば、必要なファイルがインストールされ、自動的にUIが開きます。
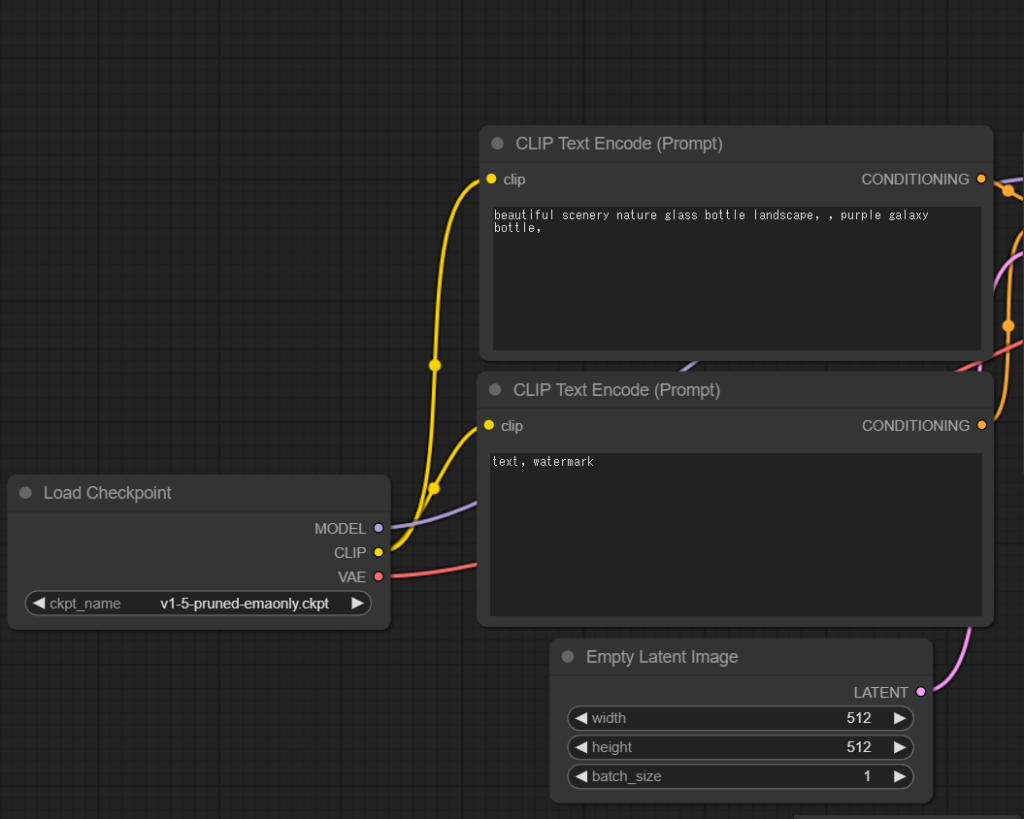
以下のようなUIが開けば、ComfyUIのインストールは完了です。

モデルの追加や基本的な使い方はこちらの記事をご確認下さい。
ComfyUI Managerのインストール
ComfyUI Managerを使うと、Stable Diffusion Web UIの拡張機能みたいな使い方ができます。
まずは以下のパスに移動して、フォルダの空白部分を右クリックしてターミナルを開きます。
ComfyUI_windows_portable\ComfyUI\custom_nodesターミナルに以下のコードを入力して実行します。
git clone https://github.com/ltdrdata/ComfyUI-Manager.git・githubのページ
https://github.com/ltdrdata/ComfyUI-Manager
これでComfyUI Managerのインストールは完了です。
AnimateDiffを使うのに必要なCustom Nodeをインストール
Custom NodeはStable Diffusion Web UIでいう所の拡張機能のようなものです。
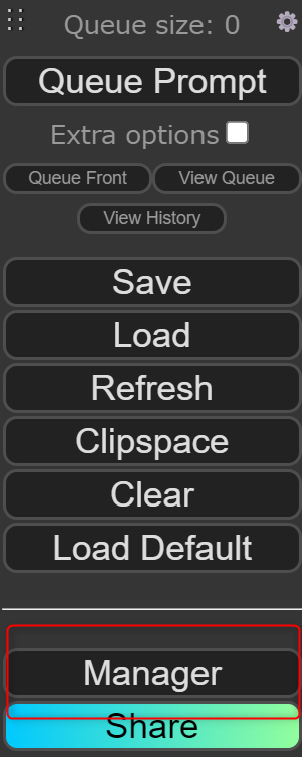
ComfyUIを起動するとメニューに「Manager」ボタンが追加されているのでクリックします。

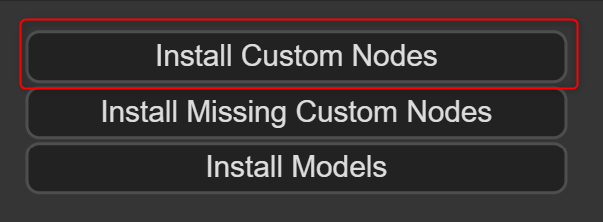
真ん中にある「Install Custom Nodes」を開いてください。

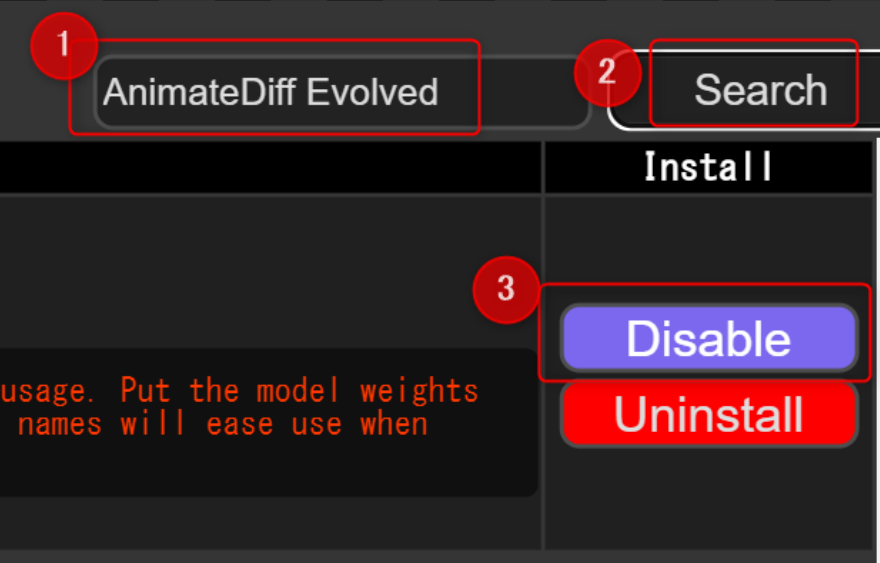
インストールできるCustom Node一覧が表示されるので、右上の検索窓から以下2つを検索してインストールします。
- AnimateDiff Evolved
- ComfyUI-VideoHelperSuite
AnimateDiffではなく「AnimateDiff Evolved」なので注意してください。
左側のNameが検索したものと合っているか確認して、右側のインストールボタンをクリックします。
既にインストール済みなのでDisableとなっていますが、通常は3がinstallとなっています。

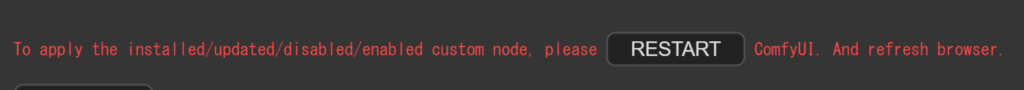
インストールすると下にRESTARTボタンが表示されるので、クリックしてリスタートしてください。

なお、ワークフローを取り込んだとき、足りないCustom Nodeを一括でインストールすることもできます。
AnimateDiff用のモデルをダウンロード
AnimateDiffで動画を作るのにMotionModuleというモデルが必要です。
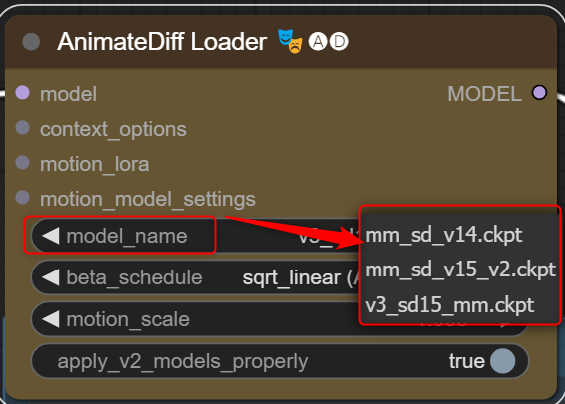
huggingfaceから以下のいずれかをダウンロードしてください。
- mm_sd_v14.ckpt
- mm_sd_v15.ckpt
- v3_sd15_mm.ckpt(24年1月時点で一番新しいモデル)

ダウンロードしたらモデルは以下のパスに移動します。
ComfyUI_windows_portable\ComfyUI\custom_nodes\ComfyUI-AnimateDiff-Evolved\models使用時に選べるので、違いを確かめたい人は3つとも入れてみてください。
公式サイトで動画サンプルも確認できます。
AnimateDiff用のワークフローを読み込んで使ってみる
ComfyUIは、ノードという1つ1つの処理を繋げて画像生成を行います。
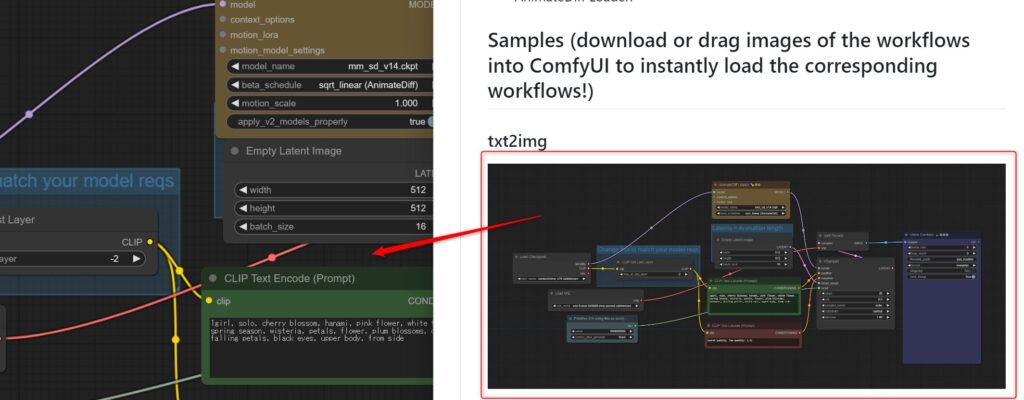
このノードを繋げた状態のことを「ワークフロー」と呼び、公式サイトにある画像をD&Dすることで、既に作られたワークフローを使うことができます。
いろいろ種類がありますが、とりあえず動作確認のため以下のURLから「Samples」のすぐ下にある「txt2img」の画像をComfyUIにD&Dしてみてください。

最低限動かすのに必要な設定は2カ所です。
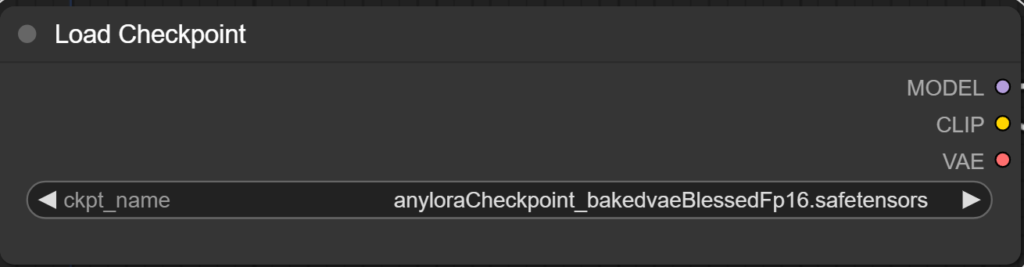
1.まずはLoad Checkpointのノードで使用したいモデルを選択してください。

2.次にAnimateDiff LoaderでダウンロードしたMotionModuleのモデルを指定します。

これでメニューにある「Queue Prompt」をクリックすると処理が始まり、アニメーションがgif形式で出力されます。
・出力画像のパス
ComfyUI_windows_portable\ComfyUI\output・実際に作ったgif

AnimateDiffをカスタマイズして使ってみる
他のワークフローを使うと以下のようなことができます。
- フレームごとにプロンプトを指定
- フレームの長さを変える
- LoRAでカメラを制御
- アップスケールで高画質化
上記を組み合わせたワークフローもあるので、そちらは用途に合わせて使ってみてください。
なお、OpenPoseを使用するワークフローはモーションデータが必要なため、今回は除外しています。
フレームごとにプロンプトを指定
これはプロンプトを反映させるタイミングを指定できるものです。
10フレームまで座る、11フレーム以降は立つみたいに、どこでどのプロンプトを反映するか指定できます。
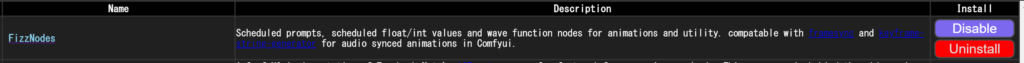
こちらの機能を使うには「FizzNodes」というCustom Nodeが必要なため、Managerからインストールしておいてください。
「FizzNodes」で検索すれば出ます。

インストールしたら公式の「txt2img - (prompt travel)」にあるワークフローをD&Dします。
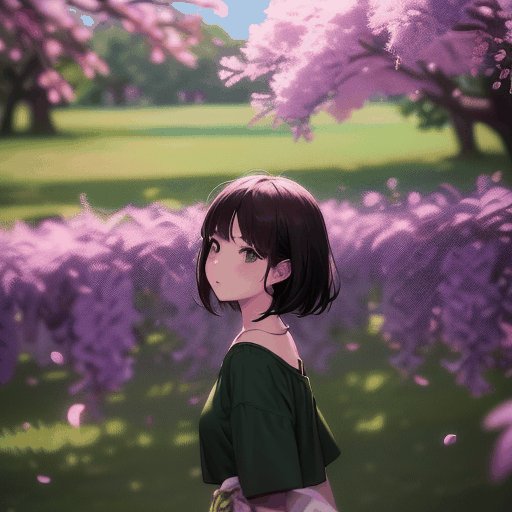
デフォルトだと0~15フレームまでは花見、15フレームから紅葉に変わるよう指定されています。

基本は以下の指定方法で書き換えが可能です。
"フレーム数" "プロンプト",なお、固定したい要素は「pre_text」に入力しておけば、全てのフレームに適応できます。
使えるコマンドが非常に多いので、具体的な使用方法は公式にてご確認ください。
フレームの長さを変える
動画の長さはモデルによって上限が決まっており、v1は24フレーム、v2は32フレームです。
Uniform Context Optionsというノードを使用することで、動画の長さを無制限に伸ばすことができます。
「txt2img - 48 frame animation with 16 context_length (uniform)」のワークフローを使用すると、書いてある通り48フレームのアニメーションが生成できます。
txt2img - 48 frame animation with 16 context_length (uniform)
・生成したgif

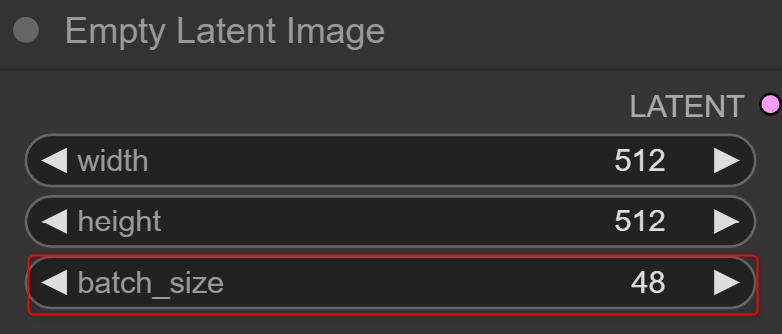
自分で長さを指定する場合は、Empty Latent Imageのbatch_sizeの値を変えてください。

LoRAでカメラを制御
animatediffはMotionLoRAsを使用することでカメラの映し方を制御できます。
利用できるLoRAは以下の通りです。
| v2_lora_ZoomIn.ckpt | ズームイン |
| v2_lora_ZoomOut.ckpt | ズームアウト |
| v2_lora_PanLeft.ckpt | カメラを左に移動 |
| v2_lora_PanRight.ckpt | カメラを右に移動 |
| v2_lora_TiltDown.ckpt | カメラを下に移動 |
| v2_lora_TiltUp.ckpt | カメラを上に移動 |
| v2_lora_RollingClockwise.ckpt | カメラを時計回りに回転 |
| v2_lora_RollingAnticlockwise.ckpt | カメラを反時計回りに回転 |
LoRAデータはMotionModuleと同じページにあります。

ダウンロードしたら以下のフォルダに移動させてください。
ComfyUI_windows_portable\ComfyUI\custom_nodes\ComfyUI-AnimateDiff-Evolved\motion_lora公式から「txt2img - 32 frame animation with 16 context_length (uniform) - PanLeft and ZoomOut Motion LoRAs」のワークフローを取り込みます。
txt2img - 32 frame animation with 16 context_length (uniform) - PanLeft and ZoomOut Motion LoRAs
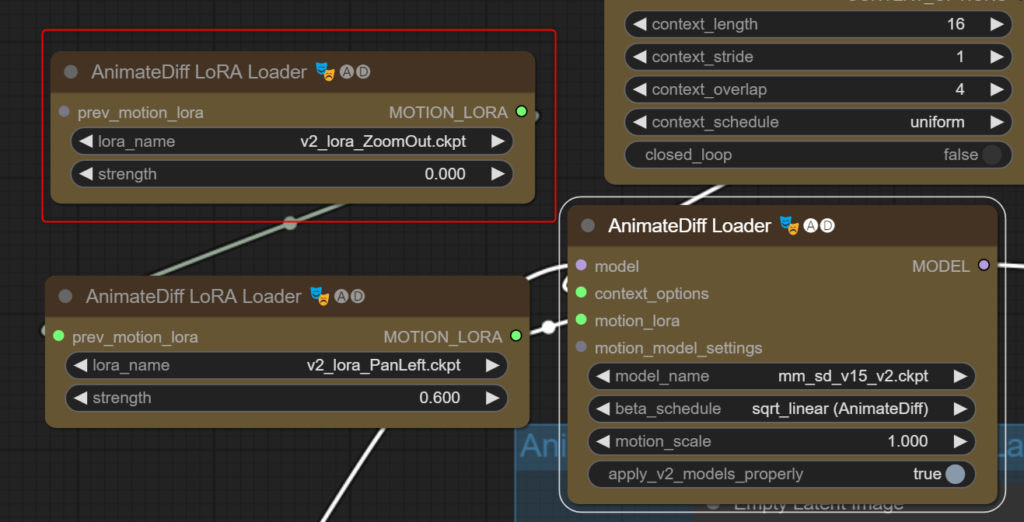
AnimateDiff LoRA Loaderで使用したいLoRAを選択してください。
デフォルトで2つありますが、1つだけ使いたい場合はAnimateDiff Loaderと繋がってない方を削除、またはstrengthを0でオフにできます。

strengthはそれぞれLoRAの強度です。
LoRAによってはこの強度が高すぎると上手く生成されない場合があるので、試行錯誤してみてください。
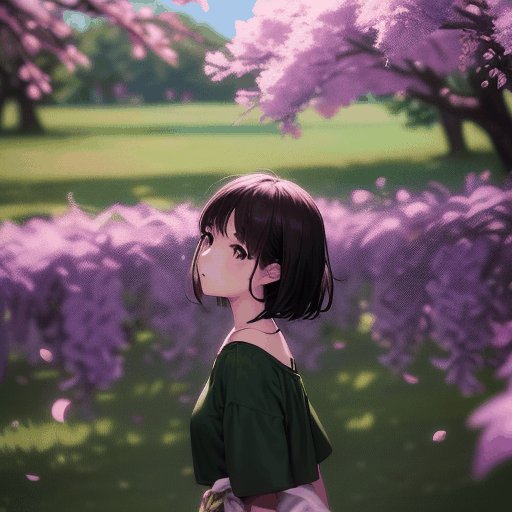
以下はv2_lora_PanLeftを0.5、lora_ZoomOutを0.5で生成したgifです。

アップスケールで高画質化
アップスケールして画像を高画質化できるものです。
「txt2img w/ latent upscale (partial denoise on upscale)」のワークフローを取り込めば使用できます。
txt2img w/ latent upscale (partial denoise on upscale)
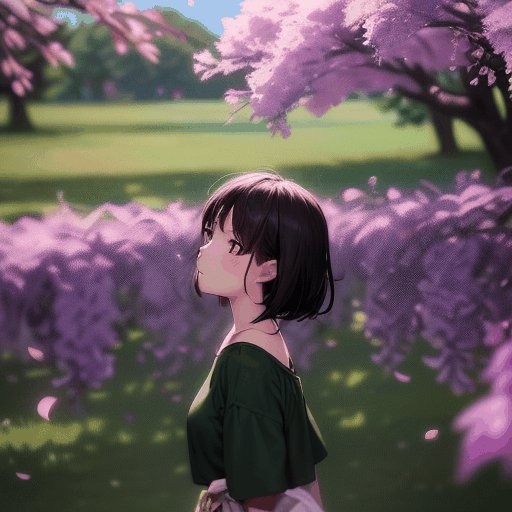
人物はわかりにくいですが、花の輪郭などは高画質化した方が綺麗になっていると思います。


出力形式を変える方法
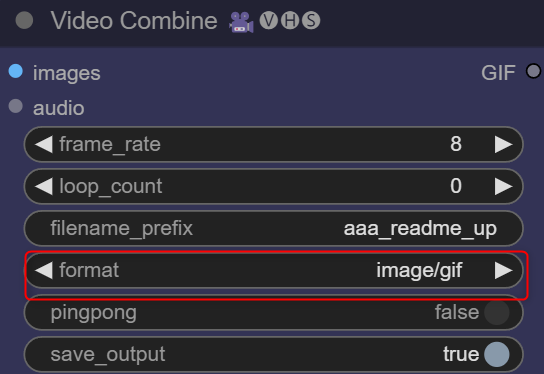
人によってはgif以外で出力したい方もいると思います。
その場合は、Video Combineのformatを変更すればmp4やwebmなどに指定が可能です。

ワークフローを読み込んだときにエラーが発生した場合
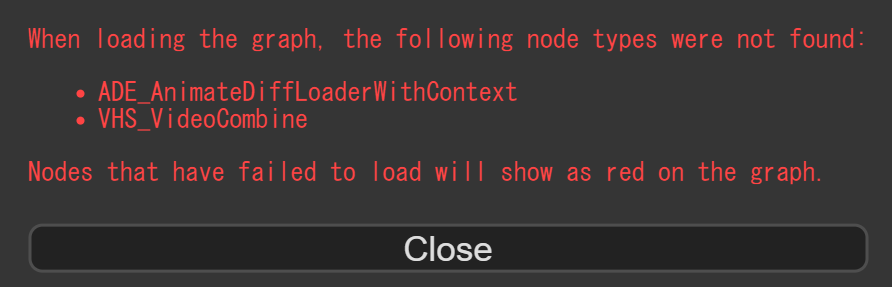
検索すると以下のようなエラーが出てしまう方がいるようですが、こちらはCustom Nodeで「AnimateDiff」をインストールしている場合に起きます。

When loading the graph, the following node types were not found:
・ADE_AnimateDiffLoaderWithContext
・VHS_VideoCombine
Nodes that have failed to load will show as red on the graph.
基本このエラーは「AnimateDiff Evolved」と「ComfyUI-VideoHelperSuite」をインストールすることで解決可能です。
通常の「AnimateDiff」を使用するやり方もあるようですが、人によって起動できたりできなかったりします。
ですので、特にこだわり等なければ最初から「AnimateDiff Evolved」を使用するのがおすすめです。
なお、redditでも同じエラーを相談している方がおり、ComfyUIを最新Verにしたら使えたという報告も上がっていました。
Animated Diff missing node : StableDiffusion
以下のパスでターミナルを開き、git pullコマンドを実行してみてください。
・パス
ComfyUI_windows_portable\ComfyUI・コマンド
git pull
もしかしたらこれで使えるかもしれません。
ComfyUIでAnimateDiffを使う方法まとめ
今回はComfyUIでAnimateDiffを使う方法をご紹介しました。
- ComfyUIだと処理が速い
- プロンプトをフレームごとに指定できる
- フレーム数の上限を超えられる
- LoRAでカメラを制御できる
- 高画質化できる
Stable Diffusion Web UIでもAnimateDiffは使えますが、カスタマイズ性はComfyUIの方が高いと思います。
処理もStable Diffusion Web UIより速いので、AnimateDiffでAI動画を作りたい方はぜひComfyUIを使ってみてください。
参考になれば幸いです。