
Stable Diffusion Web UIでドット絵を作る方法を紹介します。
拡張機能やモデル、LoRA、プロンプトなどを使って簡単に生成が可能です。
Stable Diffusion Web UIでドット絵を作る方法
Stable Diffusion Web UIでドット絵を作るには、2つ方法があります。
- 既存の画像をドット絵にする
- 最初からドット絵を生成する
既存の画像をドット絵にするには「pixelization」という拡張機能を使用。
最初からドット絵を生成する場合は、LoRA・モデル・プロンプトを使用します。
拡張機能は導入が少し手間ですが、既存の画像をドット絵にできるため、クオリティは高めです。
最初からドット絵を生成する場合、導入は簡単ですが、自分に合ったデータやWeight、設定などを検証する必要があります。
既存の画像をドット絵にできる「pixelization」の使い方
pixelizationのインストール
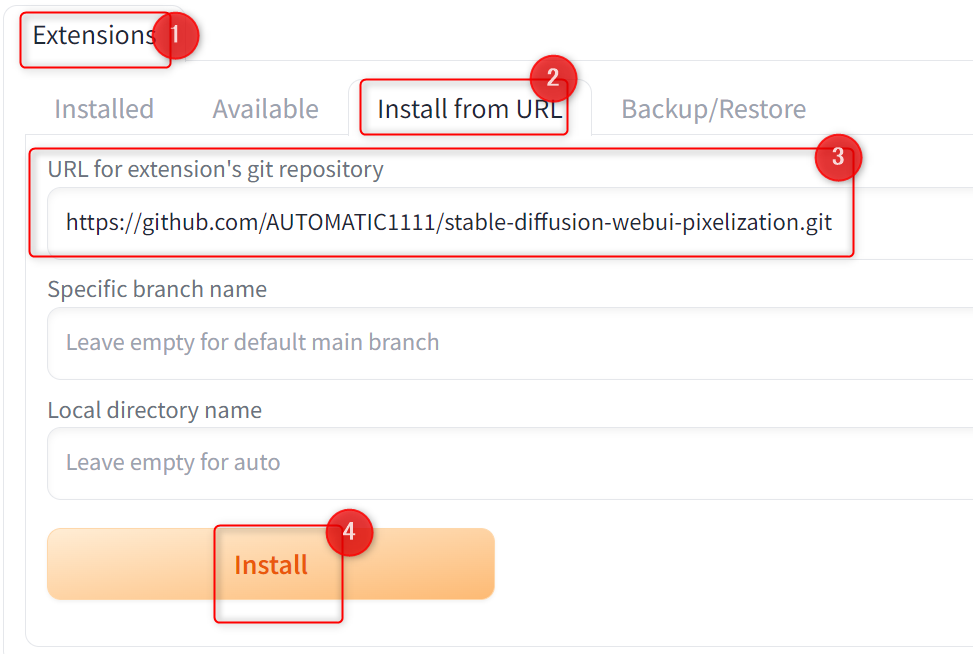
まずExtensions→Install from URL→URL for~に下記URLを入力し、Installボタンをクリックしてください。
https://github.com/AUTOMATIC1111/stable-diffusion-webui-pixelization.git
リスタートか再起動すればインストールは完了です。
pixelizationに必要なモデルをダウンロード
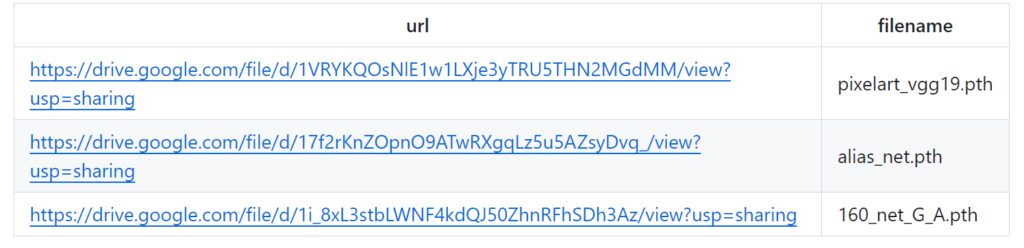
次にドット絵化に必要なモデルをダウンロードします。
GithubページにGoogle driveのリンクがあるので、こちらから全てをダウンロードしてください。

ダウンロードボタンがあればそれをクリック、表示されない場合は、右上にある矢印アイコンからダウンロードしてください。

モデルは以下のパスに移動させます。
stable-diffusion-webui\extensions\stable-diffusion-webui-pixelization\checkpointsこれで準備は完了です。
pixelizationを実行
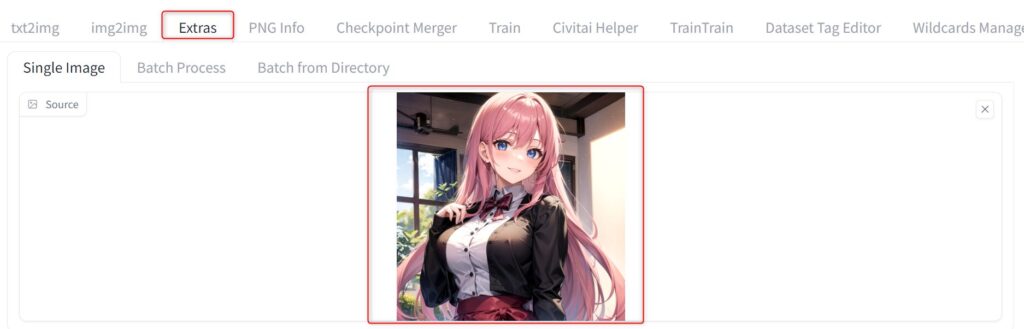
pixelizationは、extraタブから行えます。
extraタブを開いてドット絵にしたい画像を取り込んでください。

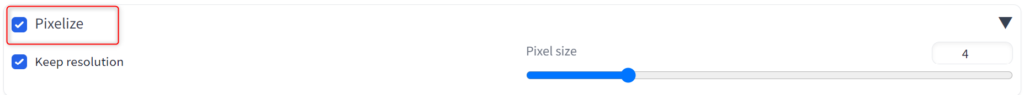
pixelizeというタブがあるので、そこを開くとオンになります。
解像度を変えたくない場合は「Keep resolution」にチェックを入れてください。
pixelサイズはデジタル画像の最小単位です。小さいほどドット絵が細かく滑らかになります。

この状態でgenerateすると、既存の画像をドット絵にすることができます。

ドット絵を生成できるLoRA
ドット絵はLoRAでも再現できます。
ドット絵用のLoRAはCivitaiでいろいろ配布されており、一番ダウンロードされているのは「M_Pixel 像素人人」というLoRAです。
今回こちらを使用してドット絵を作ってみます。
以下のリンクからLoRAをダウンロードしてください。
https://civitai.com/models/44960/mpixelLoRAは以下のパスに入れます。
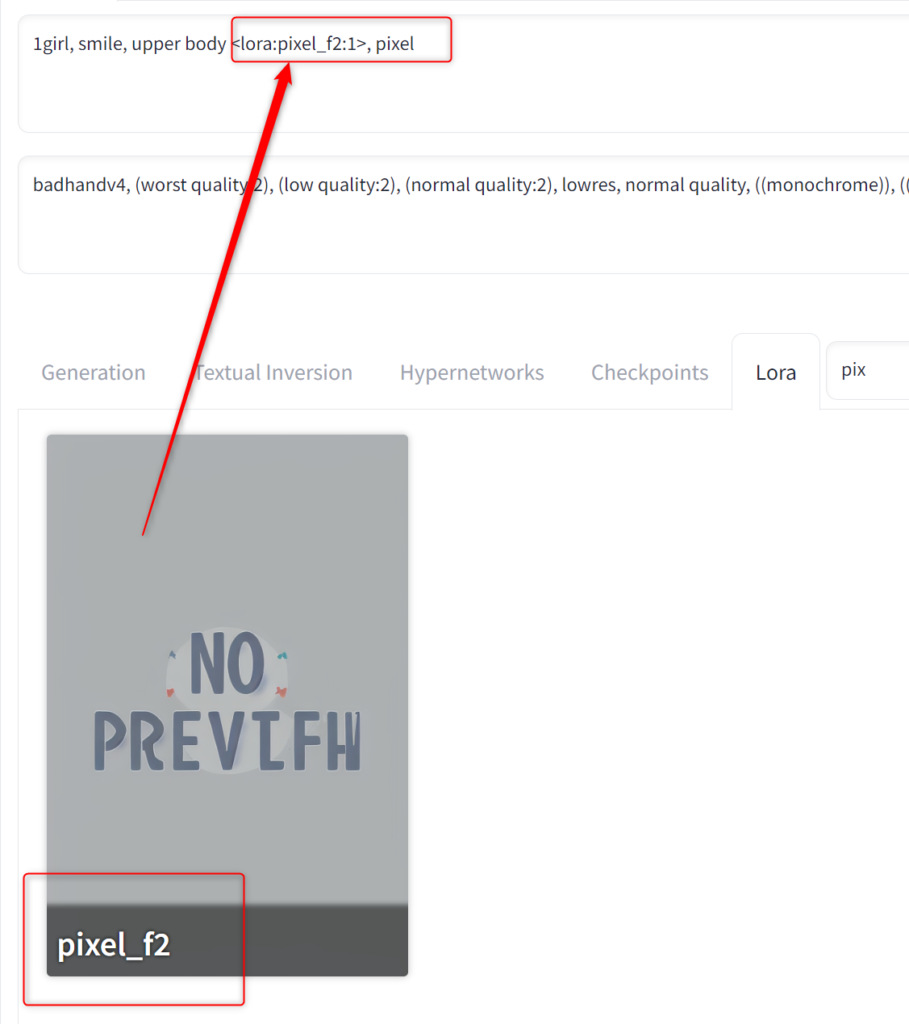
stable-diffusion-webui\models\LoraあとはLoRAタブからプロンプトとトリガーワードを入力して生成するだけです。

weight1だとちょっと効きすぎな感じがするので、0.5前後がちょうどいいかと思います。
モデルによっても違うと思うので、ここらへんは好みで調整してください。
・0.5で生成

他にもドット絵用のLoRAはたくさんあるので、pixelなどのキーワードを入れて探してみてください。
ドット絵を生成できるモデル
ドット絵が生成できるモデルも配布されています。
LoRAと同じように検索し、使用したいモデルをダウンロードして、それを使うだけです。
こちらも一番ダウンロードされている「All in one Pixel Model」を使ってみました。
リンクからモデルをダウンロードしたら、以下のパスに入れてください。
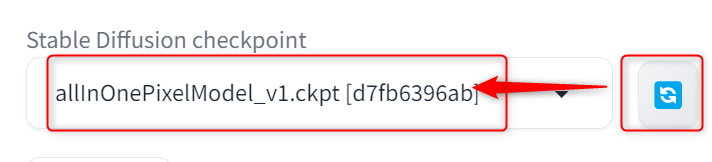
stable-diffusion-webui\models\Stable-diffusion左上にある更新ボタンを押せば、入れたモデルを選択できます。

このモデルにはトリガーワードが設定されているので、プロンプトに「PIXELSPRITE, 16BITSCENE」を入力して生成すればドット絵の完成です。

他にもドット絵用のモデルがいくつか配布されているので、自分好みのモデルを探してみてください。
ドット絵を生成できるプロンプト「pixel art」
上記のように拡張機能、LoRA、モデルを使わなくても、「pixel art」を入れれば、それだけで再現できます。
weightで再現率を変化させることが可能です。

正直クオリティはイマイチな部分もありますが、モデルの特徴を残したい場合は、プロンプトだけの方が違和感はないと思います。
Stable Diffusion Web UIでドット絵を作る方法まとめ
今回はStable Diffusion Web UIで、ドット絵を作る方法について解説しました。
拡張機能の導入は少し手間ですが、LoRA・モデル・プロンプト辺りはそこまで難しい手順はないと思います。
LoRA・モデルなども非常にたくさんあるので、自分が再現したいドット絵に近づくよう試行錯誤してみてください。
参考になれば幸いです。


