
以前こちらの記事で同じ用途の「rembg」という拡張機能をご紹介しました。
「rembg」もいろいろオプションがあり便利なのですが、今回紹介する「ABG_extension」はよりシンプルで精度の高い背景透過ができる拡張機能です。
この記事では「ABG_extension」の機能や具体的な使い方について、ご紹介します。
- 画像の背景を切り抜きたい
- 難しい操作はしたくない
- 使い方について詳しく知りたい
・Stable Diffusion Web UIのインストールはこちら
ABG_extensionとは?
「ABG_extension」は、Stable Diffusion Web UIの拡張機能として使える背景透過機能です。
anime-remove-backgroundをベースに作られており、シンプルな操作で精度の高い切り抜きができます。
なお、ベースになっているanime-remove-backgroundは、オンラインでデモ版を使うことも可能です。
画像を取り込み「RUN」ボタンを押すだけなので、事前にどんな感じの画像になるか体験したい方は試してみてください。

ABG_extensionのインストール
ABG_extensionは手動でインストールが可能です。
まずExtensionsタブからInstall from URLに行き、「URL for extension's git repository」に下記URLを入力して、Installをクリックします。
https://github.com/KutsuyaYuki/ABG_extension.git
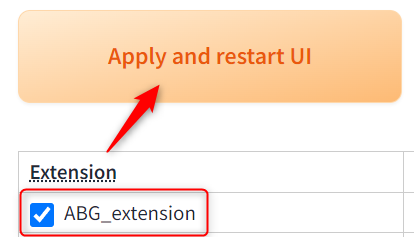
インストールが終わると「installed」タブに「ABG_extension」と表示されるので、「Apply and restart UI」をクリックしてリスタートします。

これでインストールは完了です。
「txt2img」「img2img」タブのscriptに「ABG Remover」が追加されます。

もしうまく機能しない方はWeb UIを一度再起動してみてください。
ABG_extensionの使い方
txt2imgタブで使う方法
生成したいプロンプトを入力して、ページ下部にあるscriptから「ABG Remover」を選択します。
いろいろオプションが表示されますが、デフォルトのまま「Generate」をクリックすれば、通常の画像、被写体を抜いた画像、背景切り抜きの3枚が生成されます。



オプションでは以下の設定が可能です。
| Only save background free pictures | 背景を切り抜いた画像のみ保存 |
| Do not auto save | 自動で保存しない |
| Custom Background | 背景をカスタムする |
| Background Color | Custom Background使用時、背景の色を指定 |
| Random Custom Background | ランダムで背景の色を指定 |
img2imgタブで使う方法
基本txt2imgタブと使い方は一緒です。
まず背景を切り抜きたい画像をimg2imgタブで取り込みます。
画像を選択するかドロップしてください。

次に出力される画像を元画像と同じサイズにします。
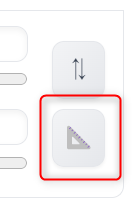
Resize toタブにある三角のアイコンをクリックすると、取り込んだ画像を同じサイズにできます。

もしリサイズしたい方はResize modeからリサイズ方法を選択してください。
| Just resize | width,heightのサイズに合わせる |
| Crop and resize | 元画像とのズレはカットしてリサイズする |
| Resize and fill | 元画像とのズレは塗りつぶしてリサイズする |
| Just resize (latent upscale) | latent upscale(高解像度化)を使ってリサイズする |
次にDenoising strengthの値を「0.01」にします。
最後にscriptで「ABG Remover」を選択します。
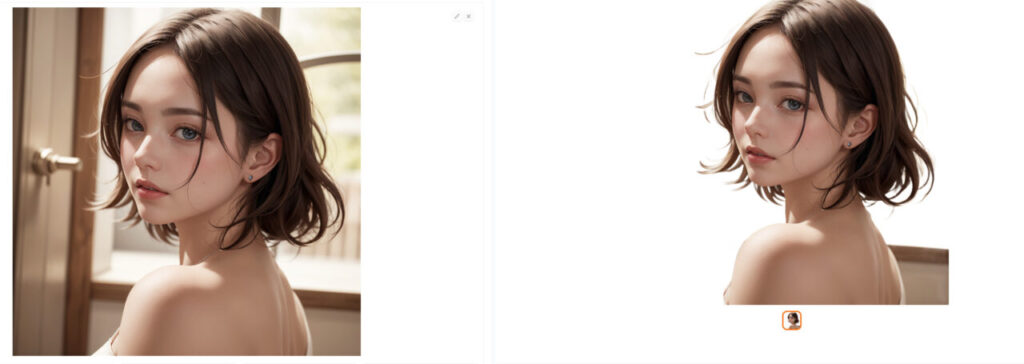
これでGenerateをクリックすると、取り込んだ画像の背景を切り抜くことができます。

オプションはtxt2txtで設定できるものと同じです。
公式:https://github.com/KutsuyaYuki/ABG_extensionABG_extensionの使い方まとめ
今回はABG_extensionの使い方について解説しました。
- ABG_extensionとは?
- ABG_extensionのインストール
- ABG_extensionの使い方
- txt2imgタブで使う方法
- img2imgタブで使う方法
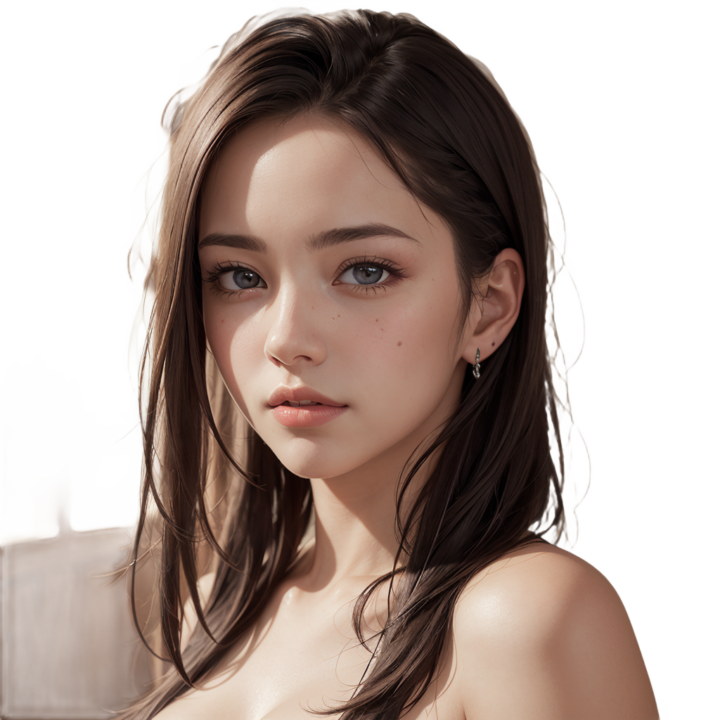
個人的な印象ですが、実写の画像よりアニメや二次元イラストの方が綺麗に切り抜けるように感じました。
anime-remove-backgroundがベースになっているのが関係しているのかもしれません。
以前紹介したrembgは多機能でしたが、使いこなすにはそれぞれの機能について把握する必要があります。
それに比べてABG_extensionはシンプルに背景を切り抜くだけなので、難しい操作は必要ありません。
どちらも便利な機能ではあるので、ご自分の環境に合わせて、使いやすい方を使ってみてください。





コメント