
特定のモデルを使用するとき、Clip skipの推奨値を指定していることがありますが、Stable Diffusion Web UIはデフォルトだとClip skipの項目がありません。
そのため、自分で設定する必要があります。
この記事ではClip skipを表示する方法と、Clip skipの効果や使い方について解説します。
- Clip skipを表示させたい
- Clip skipが画像にどんな影響を与えるのか知りたい
- Clip skipの比較画像が見たい
・Stable Diffusion Web UIのインストールはこちら
Stable Diffusion Web UIにClip skipを表示させる方法

Clip skipはsettingタブで設定することができます。
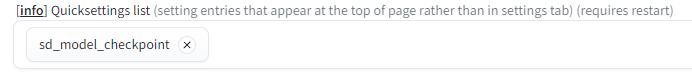
settingタブからUser interfaceに行き、Quicksettings listというところで、表示する項目を増やせます。

プルダウンメニューから「CLIP_stop_at_last_layers」を選択します。
CLIPと入力すれば絞込が可能です。

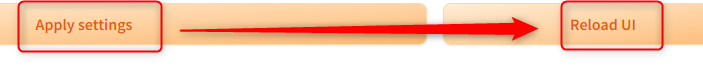
設定を保存して、UIをリロードします。

これで画面上部にClip skipが表示されます。

他にもsd_vaeなどを追加すると、画像生成のときに便利です。
好みに合わせて、環境を整えてみてください。
Clip skipってどういう効果があるの?

Clip skipは、使用するレイヤーを最後から何枚手前まで使うかを指定できるものです。
Stable Diffusionはプロンプトを12層のレイヤーで処理し、そこから情報を抽出して画像を生成します。
例えば何らかの情報を加えた男性の画像を生成する場合、プロンプトの情報は以下のようなレイヤーに分かれ、順に処理されます。
1:男性
2:男性、男の子、若者、父親、おじいちゃん
3:より詳細な情報(風景・服装・小物・視線など)
~
12:
このことから、使用するレイヤーが多ければ多いほど、より複雑な情報を加味して結果が得られると言えます。
Clip skipは、この12層のレイヤーをどこまで使うか指定できるものです。
値が1のとき12層全てのレイヤーを通過しますが、2にすると最後のレイヤーの1つ手前で止まります。
Clip skipの項目が「CLIP_stop_at_last_layers」となっているのも、最後のレイヤーから何枚手前で止めるかを指定できるものだからです。
これによってマイナーな情報の影響を減らして、画像を生成することが可能です。
ただこれはモデルによって結果が異なり、人によって良い・悪いも違います。
通常は1か2で使用する方が多く、3以降を設定する方はあまりいないようです。
それぞれのモデルで推奨されている値も異なるため、変化を確認しながら画像を生成してみてください。
Clip skipによる画像の変化
少し情報を多めにして、Clip skipによる画像の変化を検証してみました。
Young, woman, white dress,red hair,blue eyes,in the forest, morning, anxiety,lost child,hair ribbon,walk,Diagonal angle from above,
masterpiece,hires,best quality, ultra high res, (photorealistic:1.4)
・まとめ画像


・個別画像












clip skip4からred hairがなくなり、clip skip6からhair ribbon,white dressなどの要素も反映されていません。
それ以降は反映されたり、されなかったりがあり、11、12になると入力したプロンプトがわからないレベルで別の画像が生成されました。
ただin the forestの要素は全画像に入っているため、シンプルにプロンプトの正確性や情報量を変えられる機能と考えても良さそうです。
このモデルはclip skip2を推奨しており、実際に2,3辺りが一番バランスが良い印象です。
使用モデル:https://huggingface.co/sazyou-roukaku/chilled_remix
Stable Diffusion Web UIにClip skipを表示させる方法まとめ
今回はClip skipを表示させる方法と使い方について解説しました。
- Stable Diffusion Web UIにClip skipを表示させる方法
- Clip skipってどういう効果があるの?
- Clip skipによる画像の変化
Clip skipは個人の好みによるところが多く、具体的にこの値が良いと決めるのは難しいです。
ただ3以降はほぼプロンプトの要素がほぼ反映されないため、やはり1か2辺りを使うのが無難かと思います。
モデルによって推奨している値も異なり、入力するプロンプトで生成結果が異なるため、値を調整しながら変化を確認してみてください。




コメント