
被写体のLoRA学習をする場合、画像の背景を透過させる方が多いと思います。
一概に背景がない方が良いとは言えませんが、もし透過させたい場合は1つずつやるのは面倒です。
そこで今回は、Stable Diffusion Web UIのバッチ機能で、背景を一括透過する方法をご紹介します。
Stable Diffusion Web UIのバッチ処理とは?
バッチ処理は、一般的に複数のタスクやジョブをまとめて実行する処理方法を指します。
Stable Diffusion Web UIでは、指定したフォルダ内の画像に対して、高画質化や背景切り抜きなどの処理を一括で行えます。
高画質化については以前こちらの記事で紹介したので、参考にしてみてください。
背景を透過できる拡張機能をインストール
まず背景を透過できる拡張機能をインストールする必要があります。
私が知っているのだと「rembg」と「ABG_extension」の2つです。
rembgは多機能、ABG_extensionはシンプルという印象。
rembgで透過させる場合はExtrasタブ、ABG_extensionで透過させる場合はimg2imgタブで行います。
操作方法はほぼ同じなので、お好きな方をインストールしてください。
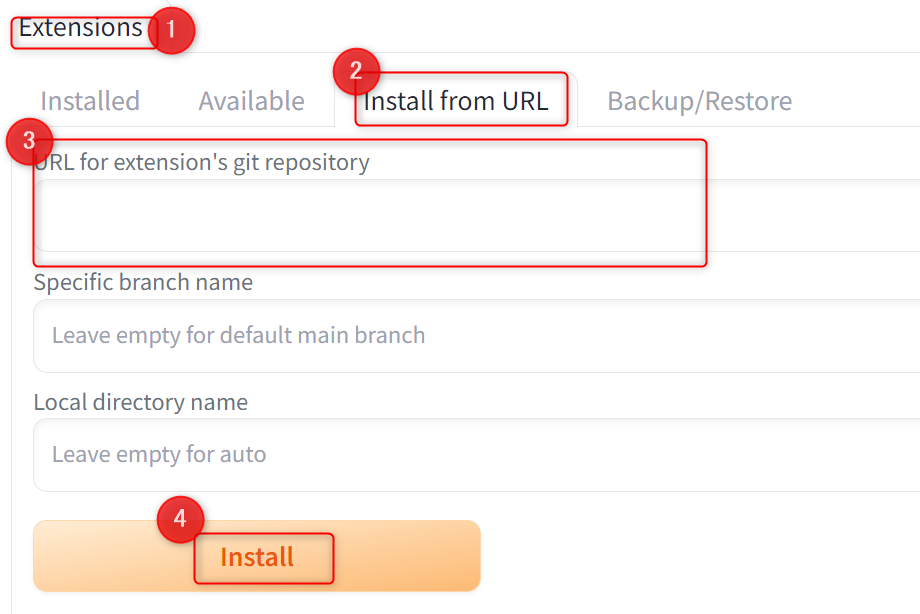
Extensions→Install from URL→URL for~にインストールしたい方のURLを入力し、Installボタンをクリックするだけです。
rembg:https://github.com/AUTOMATIC1111/stable-diffusion-webui-rembg.gitABG_extension:https://github.com/KutsuyaYuki/ABG_extension.git
インストール後はUIをリスタート、または再起動しておいてください。
バッチ機能で背景を一括透過する方法
まず背景を透過したい画像をフォルダにまとめておいてください。
今回Cドライブにsampleフォルダを作り5枚画像を入れておきました。

rembgで画像の背景を一括透過させる方法
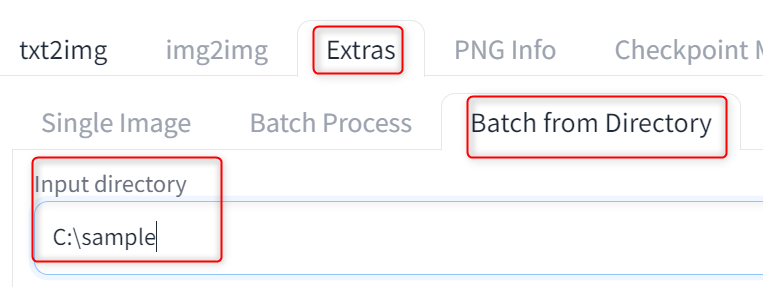
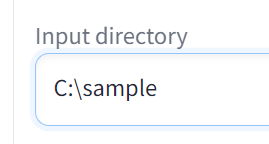
rembgで透過処理する場合は、Extrasタブ→Batch from Directoryを開いて、Input directoryに画像があるパスを指定します。

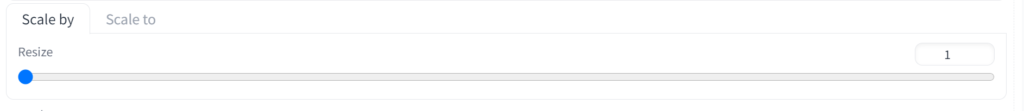
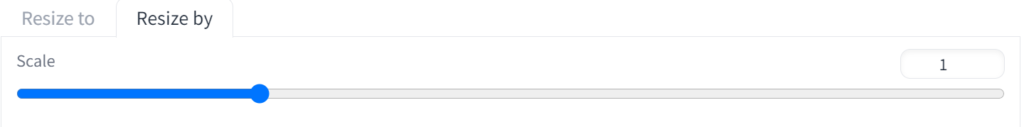
元画像と同じサイズで切り抜く場合は、Scale byを1にしておいてください。

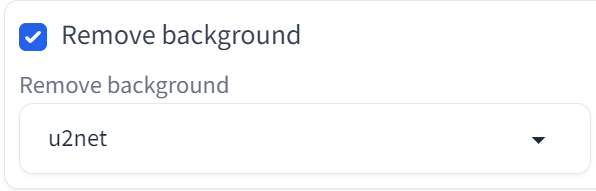
あとは下の方にあるRemove backgroundにチェックを入れて、切り抜きに使用するモデルを選択します。

これでGenerateを押すと順番に処理が始まり、一括で背景透過させることが可能です。

出力先はOutput directoryで指定、未入力だとデフォルトで以下のパスに出力されます。
stable-diffusion-webui\output\extras-imagesrembgはモデルによってクオリティが異なるので、いろいろ試してみてください。
ABG_extensionで画像の背景を一括透過させる方法
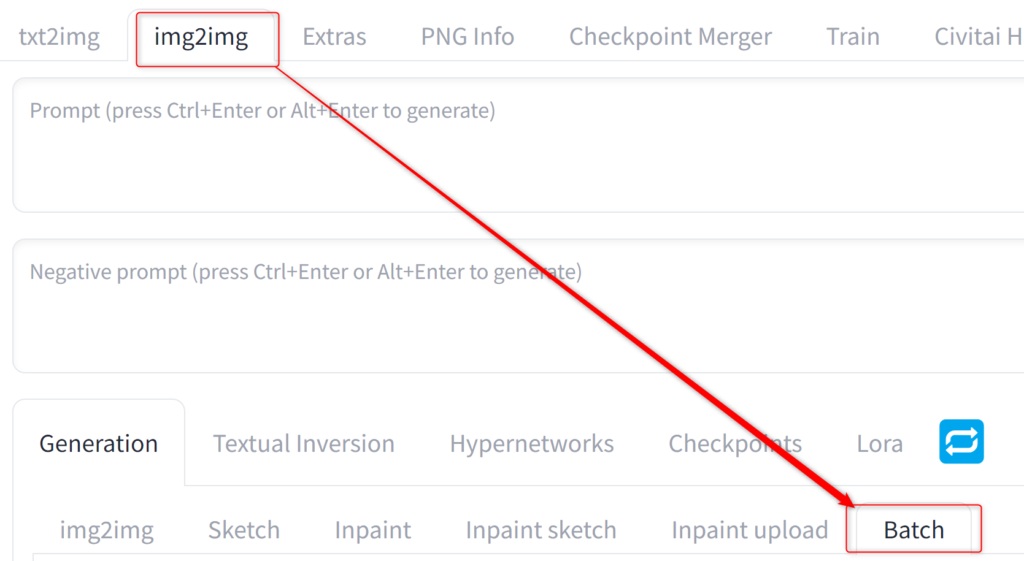
img2imgのbatchタブを開いて、Input directoryに画像を入れたフォルダのパスを指定します。


元画像と同じサイズで背景を切り抜きたい場合は、Resize by「1」にしてください。

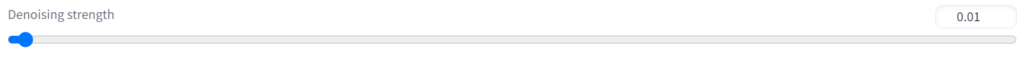
次にDenoising strengthを0.01にします。

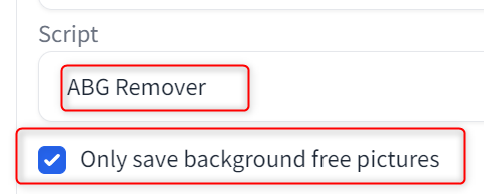
ScriptからABG Removerを選択し、透過した画像のみ保存したい場合は「Only save background free pictures」にチェックを入れてください。

これで「Generate」を押すと、一括で背景透過処理が行われ、img2imgの出力フォルダに透過画像が保存されます。

なお、「Only save background free pictures」にチェックを入れない場合は、元画像・背景透過画像・モノクロの3枚が保存されます。

あとオプションで背景色を指定したり、ランダムにしたりできるので、用途に合わせて設定してみてください。
画像の背景を一括で透過させる方法まとめ
今回はStable Diffusion Web UIのバッチ機能で、画像の背景を一括透過させる方法についてご紹介しました。
どうしても手動よりクオリティは下がってしまいますが、雑でもいいから背景を一括で透過させたいという場合はこれが一番簡単かと思います。
バッチ機能は処理方法を変えればいろいろなことができるので、興味がある方はぜひ使ってみてください。






コメント