
画像サイズやSampling method、Denoising strengthの値など、予め設定した状態で起動したいと思ったことはないでしょうか?
jsonファイルを書き換えるだけで、簡単にパラーメータを変えることができます。
また拡張機能「Easy Prompt Selector」などに設定を保存しておけば、用途に合わせて切り替えが可能です。
今回はSDWebUIの初期値を自分好みに変える方法について、ご紹介します。
SDWebUIのパラーメータについて
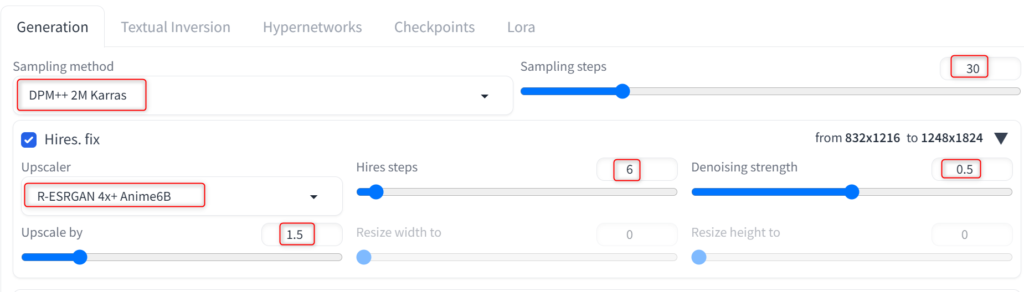
今回設定するのは以下のようなパラーメータのサンプラーや値などです。

よく使用する値を予め設定しておけば、手間を省くことができます。
また使用中に別の設定に切り替えたい場合は、「Easy Prompt Selector」のような拡張機能で切り替えることができます。
SDWebUIの初期値を設定する方法
初期値を設定する場合は、ルートフォルダにある「ui-config.json」を編集します。
不安な方は事前にコピーするなどバックアップを取っておいてください。
A1111・forgeどちらも同じファイルです。

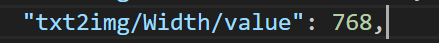
例えば画像の横幅を変えたい場合、「txt2img/Width/value」の値を変更します。
見つけにくい場合は、Ctrl+Fなどで検索してみてください。
デフォルトだと512になっているので、ここを768に変えて保存してから起動すると768になります。

このように変更したいパラーメータの値を変えていくだけです。
よく変更するであろうtxt2imgの項目を一部紹介します。
| txt2img/Sampling method/value | Sampling method 例)DPM++ 2M Karras |
| txt2img/Sampling steps | Sampling stepsの初期値 |
| txt2img/Upscaler/value | 使用するアップスケーラー 例)R-ESRGAN 4x+ Anime6B |
| txt2img/Hires steps/value | hires.fix使用時のステップ数 |
| txt2img/Denoising strength/value | Denoising strengthの初期値 |
| txt2img/Upscale by/value | hires.fixでアップスケールするときの倍率 |
| txt2img/Width/value | 画像の横幅を指定 |
| txt2img/Height/value | 画像の縦幅を指定 |
| txt2img/Batch count/value | 画像を何枚生成するか |
| txt2img/Batch size/value | 画像を何枚同時に生成するか |
なお、img2imgの項目はimg2img/~/~となっているので、そちらを変えれば反映されます。
SDWebUIの設定を切り替える方法
初期値ではなく起動中に別の設定に変えたい場合は、「Easy Prompt Selector」やstyle機能などが使えます。
Easy Prompt Selectorのインストール
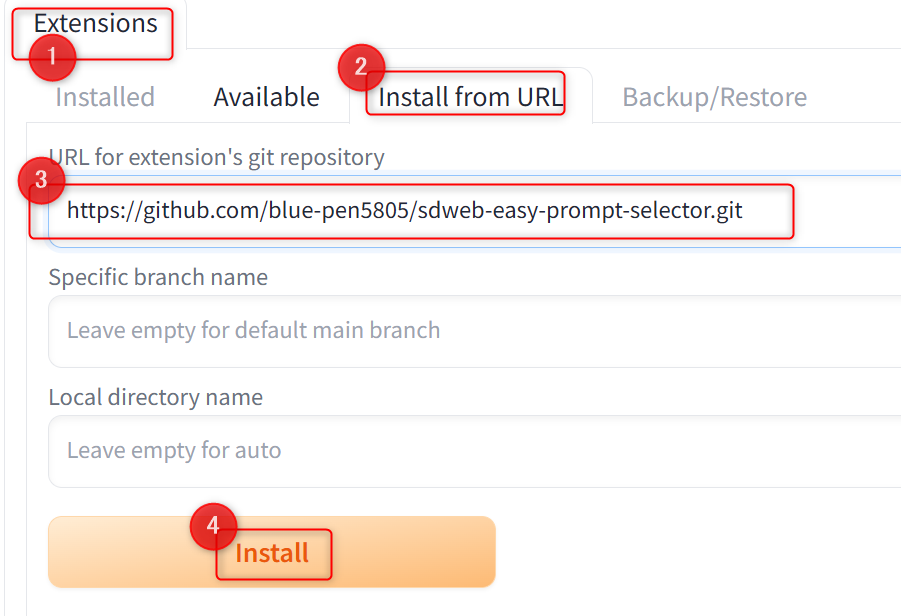
SDWebUIを起動して、「Extensions」→「Install from URL」タブにいき、下記URLを入力して「Install」をクリックしてください。
https://github.com/blue-pen5805/sdweb-easy-prompt-selector.git
インストール後、リスタートか再起動すれば拡張機能が反映されます。
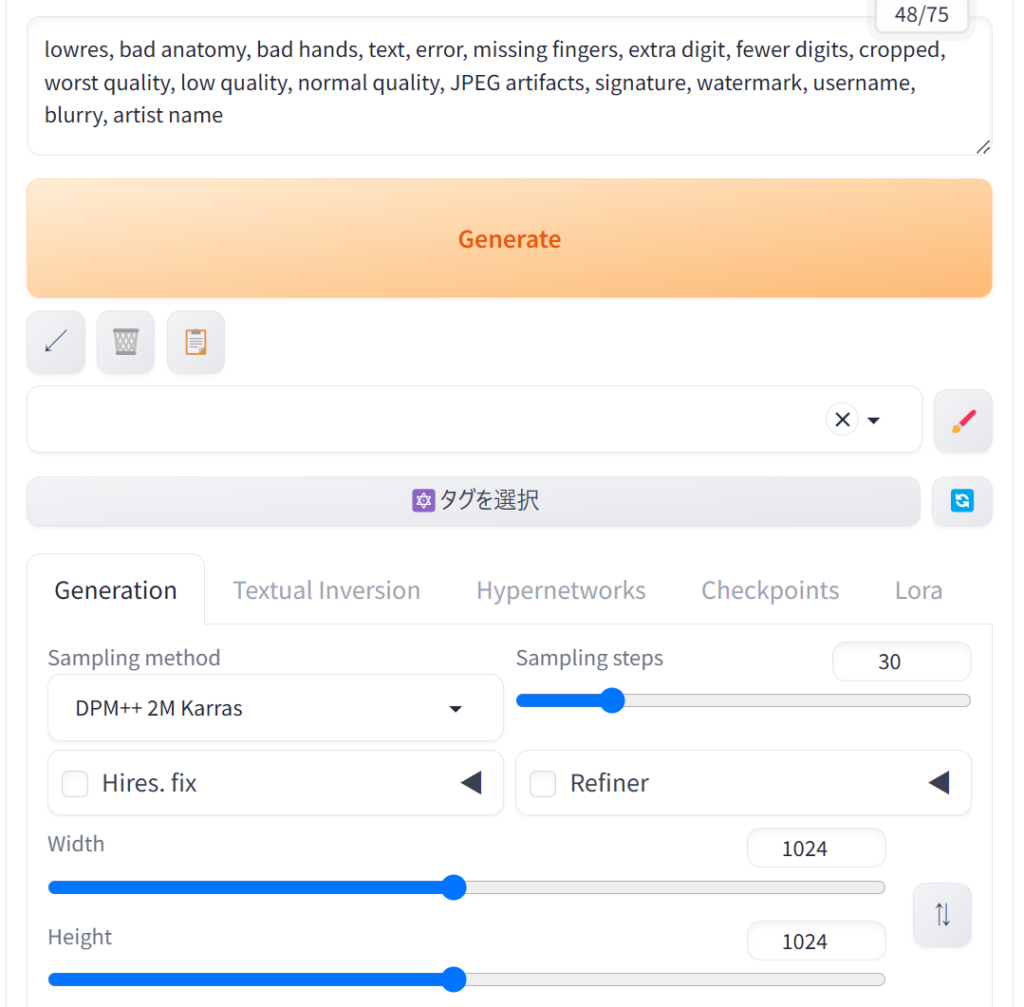
Generateの下に「タグを選択」というボタンが表示されていればインストール完了です。

設定を登録する
Easy Prompt Selectorは、YMLファイルからプロンプトを呼び出せる拡張機能です。
YMLファイルは以下のパスにあります。
stable-diffusion-webui\extensions\sdweb-easy-prompt-selector\tagsここに新しいYMLファイルを作成したり、編集したりすることで、WebUI上で使用することができます。
今回SDXL用の設定を登録して呼び出してみます。
まず設定というテキストファイルを作成し、拡張子をymlに変更してください。

既存のファイルをコピーして名前と中身を変えてもOKです。
中には以下のように記述します。
SDXL: "Negative prompt: lowres, bad anatomy, bad hands, text, error, missing fingers, extra digit, fewer digits, cropped, worst quality, low quality, normal quality, JPEG artifacts, signature, watermark, username, blurry, artist name\n
Steps: 30, Sampler: DPM++ 2M Karras, CFG scale: 7, Size: 1024x1024"
簡単に説明すると、SDXLというボタン名を書いてコロン+半角スペース。
その後にネガティブプロンプト、パラメータをダブルクオーテーション内に記述して、ネガティブプロンプトの後には「\n」で改行を入れてます。
保存して更新したら「タグを選択」をクリックして開いてください。
そうするとプルダウンの中に設定という項目が表示され、中にSDXLというボタンが表示されます。

なお、ファイルを編集した場合は、「タグを選択」の横にあるボタンで再読み込み可能です。

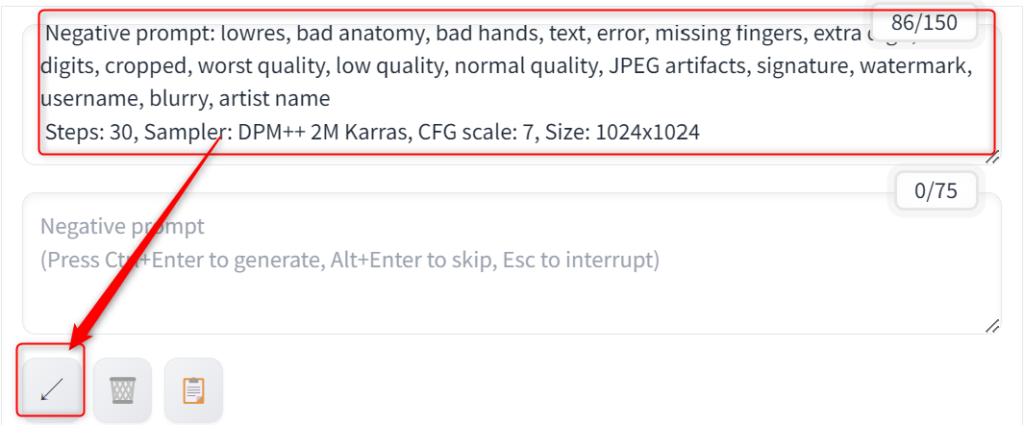
SDXLボタンをクリックするとプロンプト内に設定が入力されるので、generateの下にある矢印ボタンを押して設定を反映させてください。

これでネガティブプロンプトが入力されて、画像サイズやパラーメータも変更できました。

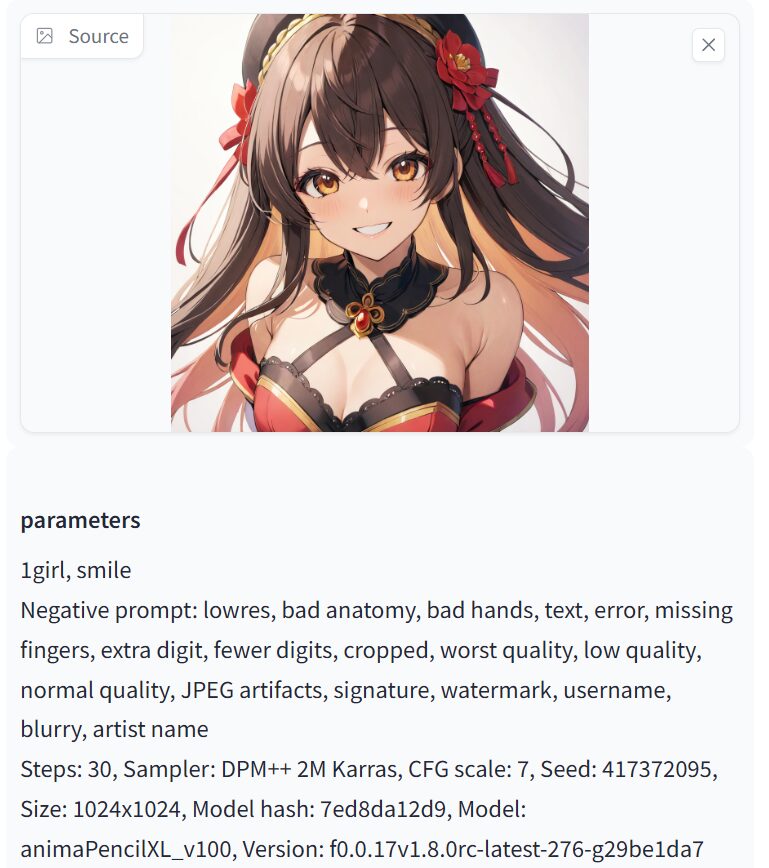
なお、設定の書き方はPNG infoで見られるものです。
生成した画像の設定を登録したい場合は、PNG infoのパラーメータを見て、それをそのままコピペすると簡単です。

これをそのままstyle機能に登録しても機能します。
管理が楽なので「Easy Prompt Selector」がおすすめですが、style機能でも問題はありません。
seed値など固定したくない要素は削除して、使いたいものを登録してみてください。
よく使う設定をいくつか保存しておけば、切り替えながら作業ができます。
SDWebUIのパラーメータを変更する方法まとめ
今回はSDWebUIのパラーメータを変更する方法について、ご紹介しました。
SDXLとSD1.5を使い分けたり、生成する内容に合わせて設定を変更したいという方も多いと思います。
ただその都度手動で切り替えるのは大変なので、予め登録しておけば切り替えも簡単です。
作業効率化にもつながるので、ぜひ試してみてください。

