Stable Diffusion Web UIの便利な拡張機能を紹介する記事です。
今回は画像をプロンプトとして使用できる「IP-Adapter」の使い方についてご紹介します。
IP-Adapterとは?
IP-Adapterは、画像をプロンプトとして使用できる機能です。
例えば以下のように取り込んだ画像から類似画像を生成できます。
・実写画像を取り込んで二次元モデルで生成したもの

※お借りした画像
灰色のぶち猫のセレクティブフォーカス写真の写真 – Unsplashの無料猫写真
またプロンプトで要素を追加したり、変更したりも可能です。
IP-Adapterを使う前の準備
まずはControlNetをインストール
ControlNetは、画像から情報を抽出できるツールがまとまっている拡張機能です。
IP-AdapterはControlNetの一部として使えるため、先にControlNetをインストールします。
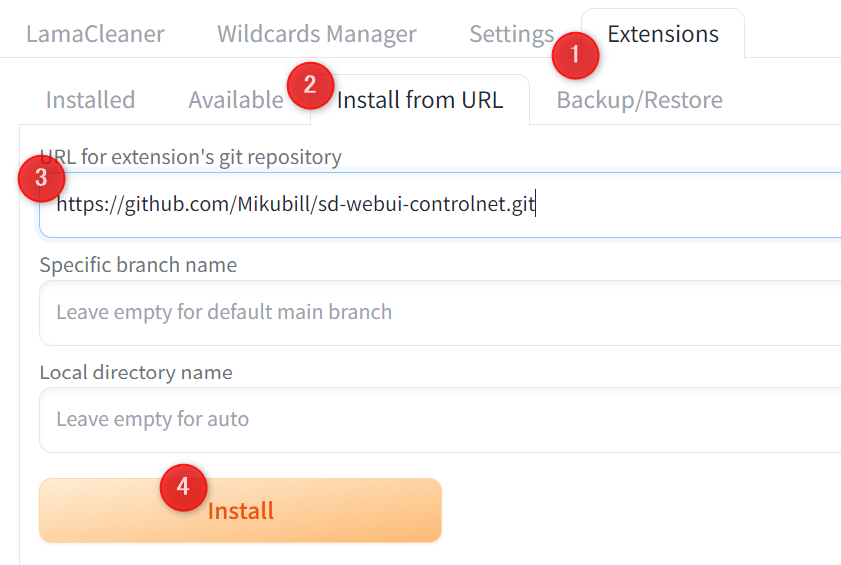
Extensions→Install from URL→URL for~に以下のURLを入力して、Installボタンをクリックしてください。
https://github.com/Mikubill/sd-webui-controlnet.git
インストール後にinstalledタブにある「Apply and restart UI」をクリック、または再起動すればインストールは完了です。
IP-Adapterのモデルをダウンロード
以下のリンクからSD1.5は「ip-adapter_sd15.pth」か「ip-adapter_sd15_plus.pth」、SDXLなら「ip-adapter_xl.pth」をダウンロードしてください。
lllyasviel/sd_control_collection at main
モデルは以下のパスに移動します。
stable-diffusion-webui\models\ControlNetこれで準備は完了です。
IP-Adapterの使い方
IP-Adapterで出来ることは大きく分けて3つです。
1.画像から類似画像を生成
2.2つの画像を融合
3.inpaintをかけた部分に反映させる
画像から類似画像を生成
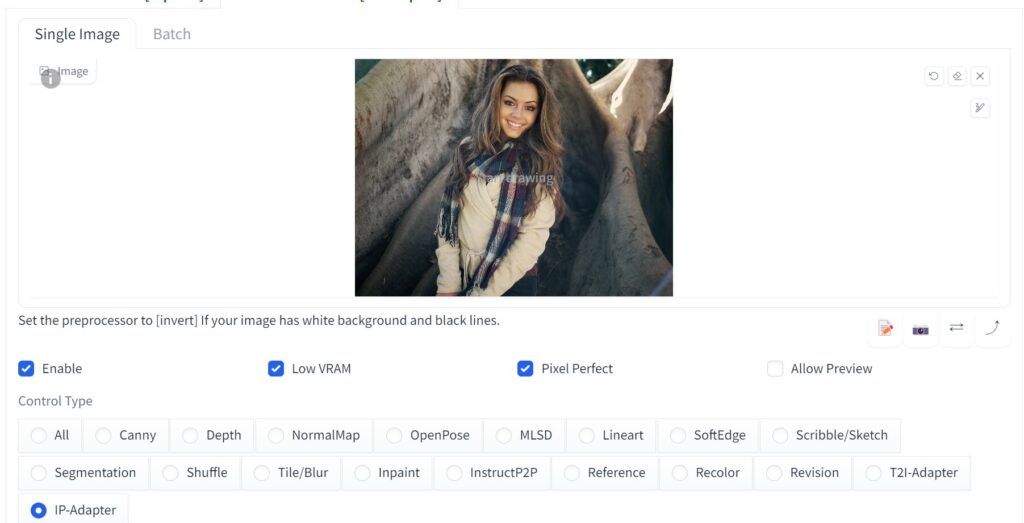
まずtxt2imgにControlNetタブが追加されているので開いてください。そこに生成元として使用したい画像を取り込みます。

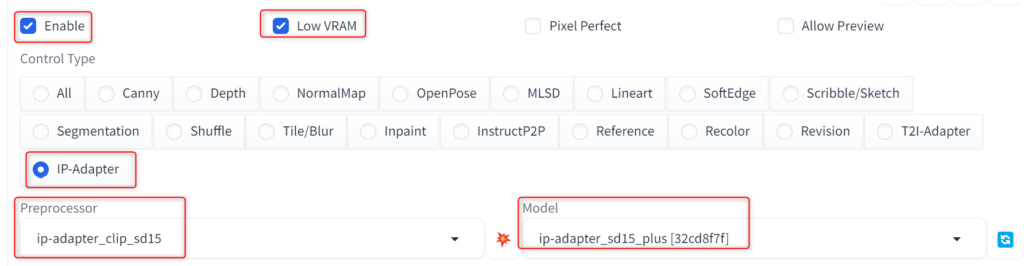
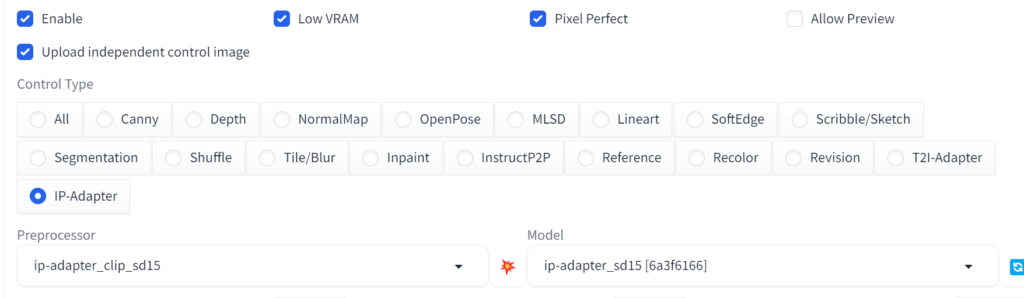
次にパラーメータを以下のように設定します。

| Enable | チェック ※ControlNetの有効化 |
| Low VRAM | グラボのVRAMが8GB以下ならチェック推奨 |
| Control Type | IP-Adapterをチェック ※自動で対象のPreprocessor・modelを選択 |
| Model | 好きなモデルを選択 |
checkpointのモデルも使用したいものに切り替えておいてください。

あとは追加したい要素などがあれば、プロンプトで入力しておきます。
今回は画質とネガティブプロンプトのみ入力しました。
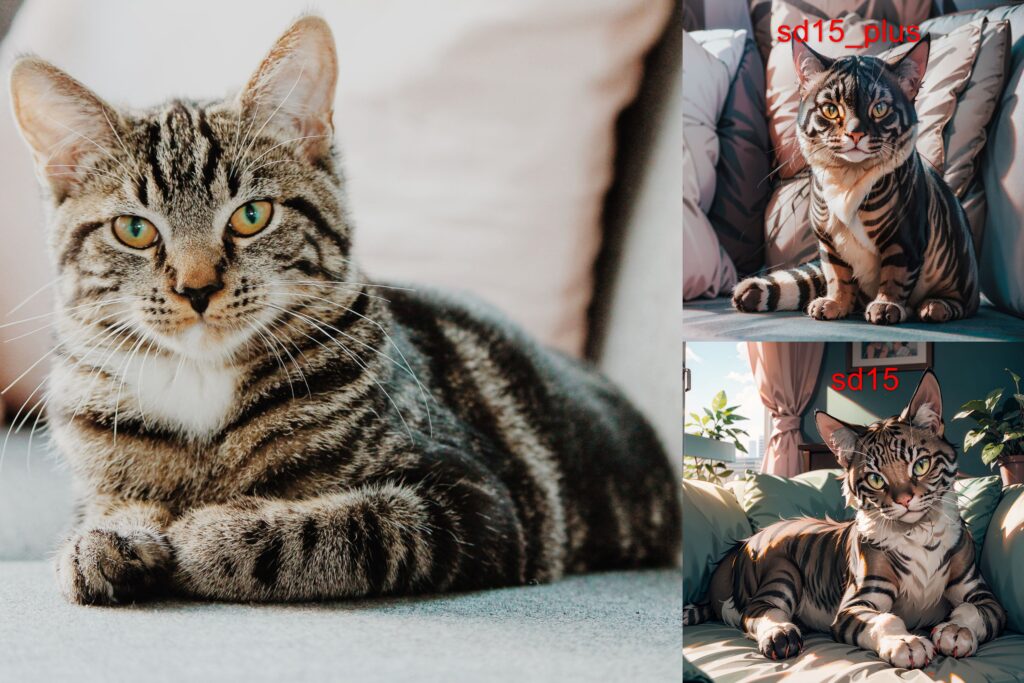
左がControlNetに取り込んだ画像、右が二次元モデルで生成した画像です。
なお、IP-Adaperのモデルに関しては、「sd15_plus」の方が元画像の特徴を維持しやすいです。
こちらは同じ設定でsd15とsd15_plusを比較したものですが、sd15の方は追加の背景やオブジェクトなどが生成されています。
sd15_plusは構図や生成される要素もほぼ同じになるため、生成したい内容によって使い分けてみてください。

2つの画像を融合する方法
img2imgタブでControlNetを使うと2つの画像を融合できます。
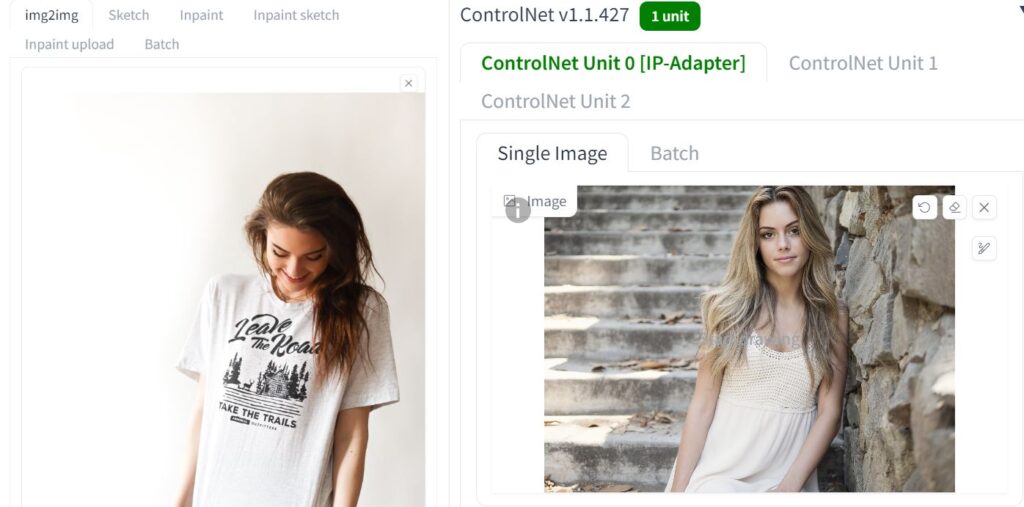
まずimg2imgとControlNet両方に画像を取り込んでください。

img2imgタブにはデフォルトでControlNetの画像取り込み画面がないため、「Upload independent control image」をクリックすると表示できます。

Enableにチェックを入れて、IP-Adapterを選択してから生成します。

そうすると2つの画像を融合したような画像が生成できます。

img2imgだとhires.fixを使うのが難しいため、デフォルトの画像サイズを上げると比較的綺麗に生成可能です。
またIP-Adapterのモデル、Denoising strength、Control Weightの値によって結果も異なります。
思うような結果が得られない場合は、値を変えて試行錯誤してみてください。
inpaintをかけた部分に画像を反映させる
上記では2つの画像を融合しましたが、こちらは任意の部分に画像の特徴を反映できます。
inpaintのモデルも必要になるため、以下のリンクから「control_v11p_sd15_inpaint.pth」をダウンロードしてください。
lllyasviel/ControlNet-v1-1 at main
モデルはIP-Adaperと同じパスに入れます。
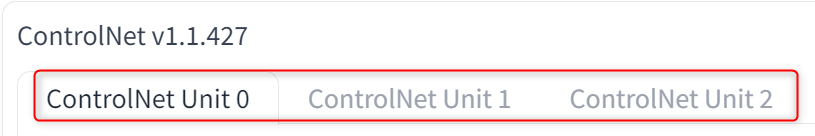
stable-diffusion-webui\models\ControlNet次にControlNetのUnitタブが2つ以上あるか確認します。

Multi-ControlNetというUnitを2つ使う方法なので、もしない場合はsettingタブから設定を変更してください。
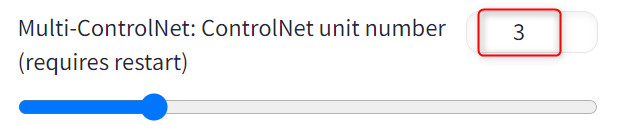
ControlNetの項目でMulti-ControlNet~の値を2以上にすればUnitを増やせます。

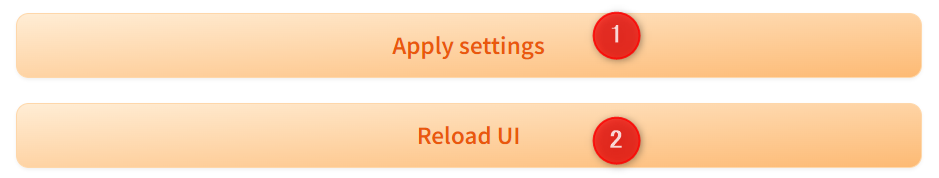
増やした後は設定を保存→リスタートしてください。

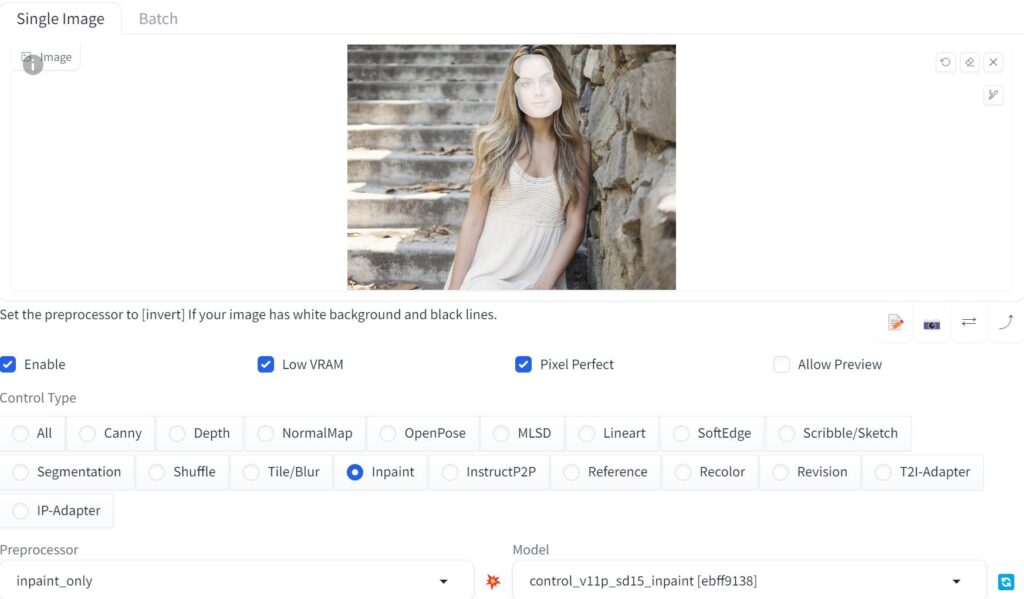
まずUnit0タブにinpaintをかける画像を取り込みます。
画像を取り込んだら、別画像の要素を反映させたい部分にマスクをかけてください。

今回は顔を別画像の人物にしてみます。
Enableにチェック、Control Typeでinpainを選択しておいてください。
次にUnit1に反映させたい画像を取り込みます。

こちらもEnableにチェック、Control TypeはIP-Adaperを選択します。
これで生成するとUnit1で取り込んだ画像が、inpaintをかけた部分に反映されます。

なお、inpaintのControl Weightを0.5前後にすると、比較的違和感なく生成できます。
・0.5で生成

IP-Adapterは商用利用可能?
IP-Adapterのライセンスは「Apache License 2.0」が採用されており、商用利用可能です。
ライセンスのページ上部にPermissions(権限)が記載され、Commercial use(商用利用)にチェックが入っています。
IP-Adapter/LICENSE at main · tencent-ailab/IP-Adapter
IP-Adapterが苦手なこと
二次元の人物を三次元モデルで生成すると、クオリティが安定しませんでした。
建物やオブジェクトだと違和感なくできるものもありますが、人物や非現実的な画像は三次元モデルだと再現しにくい印象です。
もちろんモデルにもよりますが、二次元→三次元はあまり使えないかも知れません。
「IP-Adapter」の使い方まとめ
今回はStable Diffusion Web UIで使える「IP-Adapter」をご紹介しました。
- IP-Adapterは画像から類似画像が生成できる
- img2imgで2枚の画像を融合できる
- inpaintで適用する範囲を指定できる
IP-Adaperを使うと、プロンプトで再現しにくい要素が生成できるようになります。
また使い方次第で一貫性を持たせることができ、AI動画や漫画制作などにも活用可能です。
画像生成の幅がグッと広がるので、ぜひ使ってみてください。参考になれば幸いです。