先日スタンドアローンとしてIC-Lightを使う方法を紹介しました。
今回はIC-LightをForgeで使える拡張機能「sd-forge-ic-light」の使い方をご紹介します。
IC-Lightとは?
IC-Light は、画像の照明を操作できるツールです。
「IC-Light」という名前は、「Imposing Consistent Light」の略で、画像を取り込みプロンプトや光の位置を指定することで、さまざまな照明を再現することができます。
sd-forge-ic-lightのインストール
こちらはSDWebUI Forge専用の拡張機能となります。
A1111では使えないので、Forgeをインストールしていない方は事前に環境構築が必要です。
インストール方法についてはこちらをご確認ください。
拡張機能をインストール
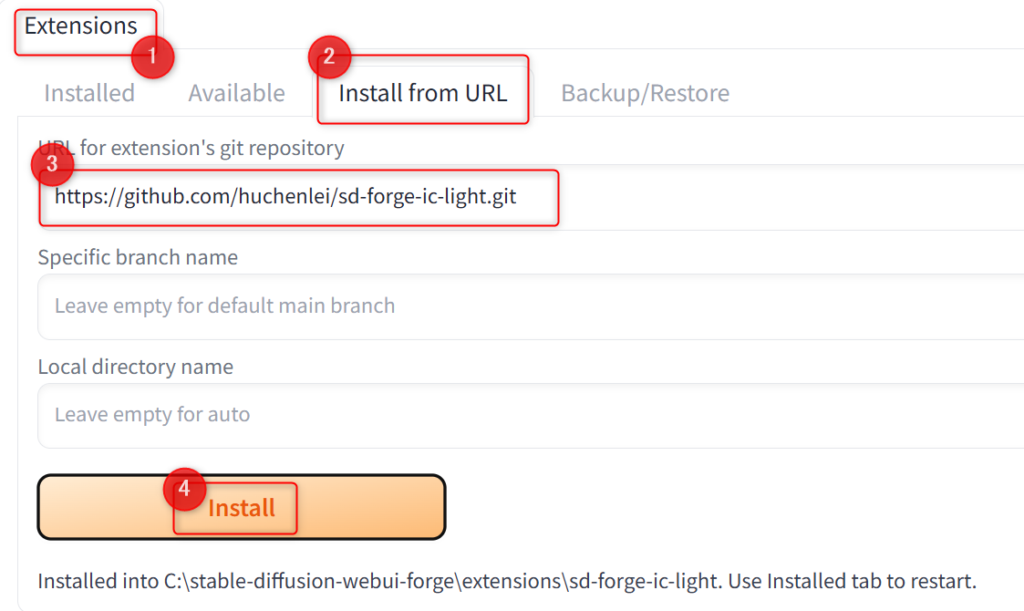
Forgeを起動して「Extensions」→「Install from URL」タブを開き、下記URLを入力して「Install」をクリックすればインストールできます。
https://github.com/huchenlei/sd-forge-ic-light.git
インストール後はリスタート、または再起動してください。
モデルのダウンロード
次にhuggingfaceから以下2つのモデルをダウンロードします。
iclight_sd15_fbc_unet_ldm.safetensors
iclight_sd15_fc_unet_ldm.safetensors
https://huggingface.co/huchenlei/IC-Light-ldm/tree/mainモデルは以下のパスに移動させます。デフォルトだとunetというフォルダがないので、自分で作成してその中に置いてください。
stable-diffusion-webui-forge/models/unetIC-lightの使い方
txt2imgでは取り込んだ画像に対して、プロンプトで指定したものや別画像を合成するような使い方ができます。
txt2imgで使う方法①
まずモデルFCを使用する使い方です。こちらは画像に対してプロンプトで指定したものを合わせることができます。
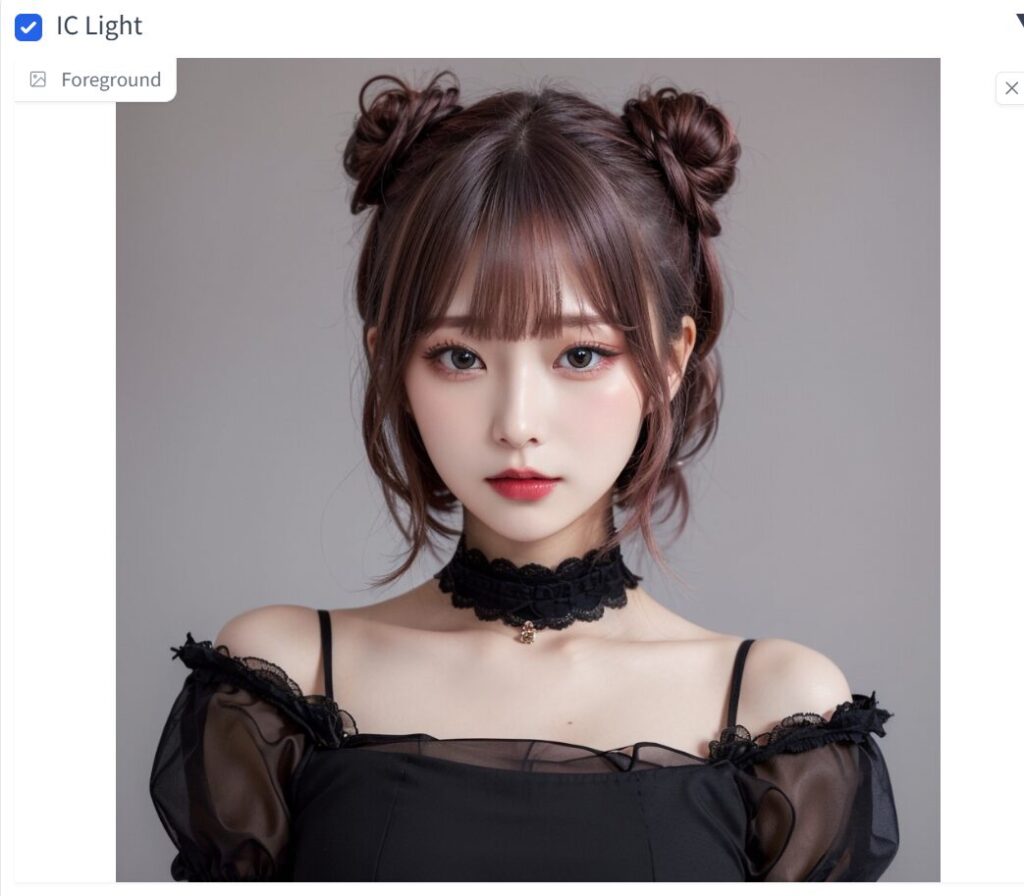
まずIC-lightのタブがあるので、開いてチェックを入れてください。

使用する画像を取り込みます。

「Background Removal」は背景を除去するかどうかです。既に背景透過された画像を使う場合は、オフの方が良い結果になるかもしれません。
ModelはFCを選択します。

プロンプトに反映させたい要素を入力します。今回はrainと入れてみました。
一応背景除去ON・OFFで比較してみました。
左が背景除去ON、右がOFFです。パラメータは同じですが、背景を除去した方が雨感が強く出てる思います。

またCFGの値によってクオリティが異なるそうです。デフォルトの7だとプロンプトの影響が強すぎるため、公式だと2を指定しています。
この辺りは結果を見ながら調整してみてください。
・CFGによるクオリティの違い

txt2imgで使う方法②
モデルをFBGにすると、背景に使用する画像を取り込んで合わせたり、照明の位置を指定したりできます。
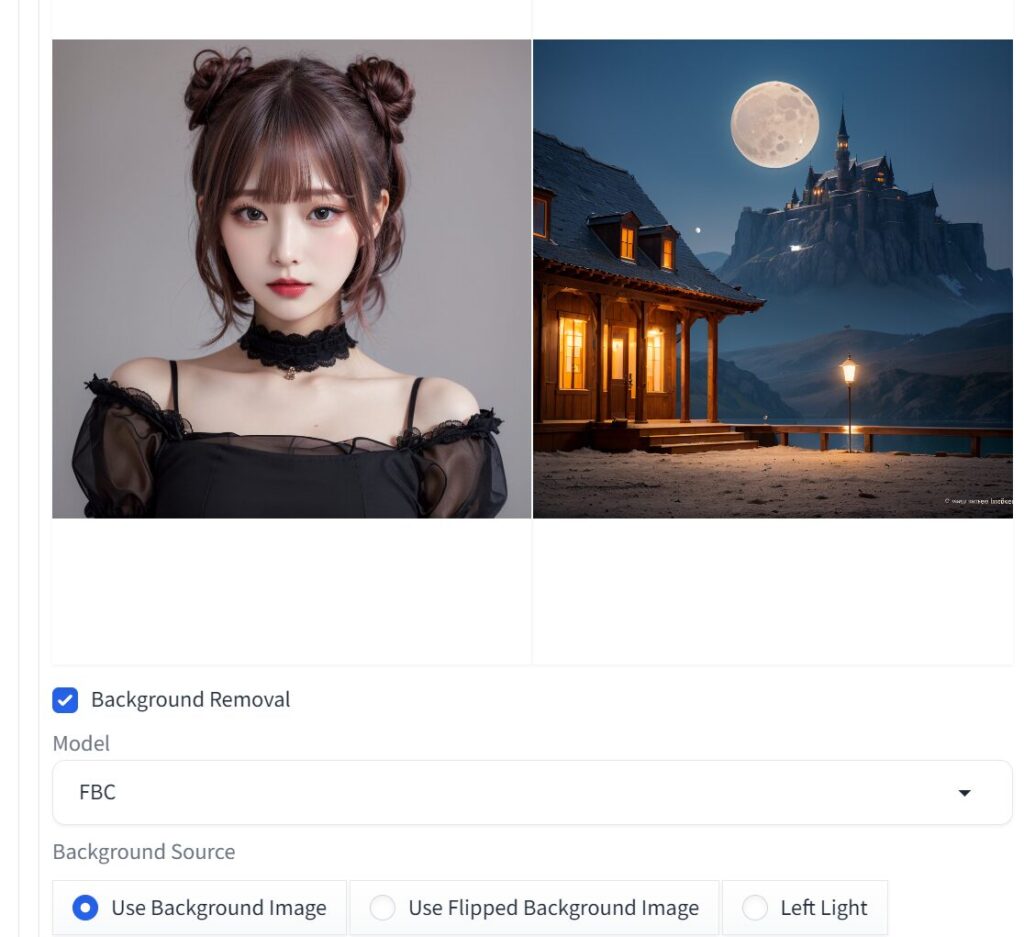
背景画像を使用する
「Use Background Image」を選択して、被写体と背景用の画像を取り込んでください。

これで生成すると2つを合成したような画像が作れます。

「Use Flipped Background Image」は背景画像を反転させるものです。

照明の位置や種類を指定する
照明の位置や種類を指定する場合は、Background sourceから使用したいものを選択します。
なお、これらを選択しているときは、背景画像やプロンプトを入力しても反映されません。
- Left Light
- Right Light
- Top Light
- Bottom Light
- Ambient

左からLeft Light・Right Light・Top Light・Bottom Light・Ambientで生成した画像です。

img2imgで使う方法
img2imgでは照明の位置を選び、背景などをプロンプトで指定できます。
img2imgタブでIC-lightを開き、チェックを入れて画像を取り込んでください。
widthとheightは取り込んだ画像を同じサイズを指定します。

Background Sourceを選ぶとimg2imgに自動的に照明用の画像が挿入されます。

プロンプトにhotel roomと入れて生成すると、Left Lightの照明を反映しつつ、背景にhotel roomが生成されます。

Custom LightMapは、自分で用意した照明の画像を使用できるものです。
例えば以下のような画像を用意して合わせると、色味や照明を合わせた画像ができます。

またimg2imgを使用する場合は、Denoising strengthでクオリティが異なります。
CFG Scaleを2にして、Denoising strengthを比較した画像です。
値が低いと背景が強く、高いと被写体が強くでるため、0.7~0.9辺りで調整すると良い感じに混ざると思います。

どういう画像を生成するかによるので、いろいろ試行錯誤してみてください。
「sd-forge-ic-light」の使い方まとめ
今回はForgeで使えるsd-forge-ic-lightについてご紹介しました。
スタンドアローンのUIよりForgeの方ができることが多く、いろいろ調整可能です。
インストールも通常の拡張機能のようにできるので、Forgeを使っている方はこちらの方が簡単かもしれません。
背景や照明を自由に調整したいという方は、ぜひ使ってみてください。