
StabilityMatrixを先日初めて使ってみました。
非常に便利なツールだったので、今回はStabilityMatrixの使い方やメリットについてご紹介します。
Windows環境の方を対象にしています。
StabilityMatrixとは?
StabilityMatrixは、SDWebUIやComfyUIなど複数のUIやツールを統合的に管理できるものです。
StabilityMatrixがゲーム機、UIやツールがソフトのような感覚で使うことができます。
・24年5月時点で対応しているUIとツール
Stable Diffusion WebUI Forge
Automatic 1111
Automatic 1111 DirectML
auto1111-directml
SD Web UI-UX
SD.Next
Fooocus
Fooocus MRE
Fooocus ControlNet SDXL
Ruined Fooocus
ComfyUI
StableSwarmUI
VoltaML
InvokeAI
Kohya's GUI
OneTrainer
インストールやアンインストール、モデルの導入などもほぼクリックだけで操作できるので、これから画像生成を始めたいという方にも非常に便利です。
また既に複数のUIを使用している方も、モデルデータなどを一括で管理でき、シームレスな操作が可能なので、快適に画像生成ができます。
StabilityMatrixのインストール
GithubのページにそれぞれOSに合わせたリンクがあるので、そちらをからファイルをダウンロードしてください。
https://github.com/LykosAI/StabilityMatrix?tab=readme-ov-file

zipファイルがダウンロードされるので、任意の場所に置いて解凍します。
中に「StabilityMatrix」というアプリケーションが入っているので起動してください。
最初に規約について確認があるので、問題なければ「約款を読み、同意します」にチェックを入れて「続ける」をクリックします。
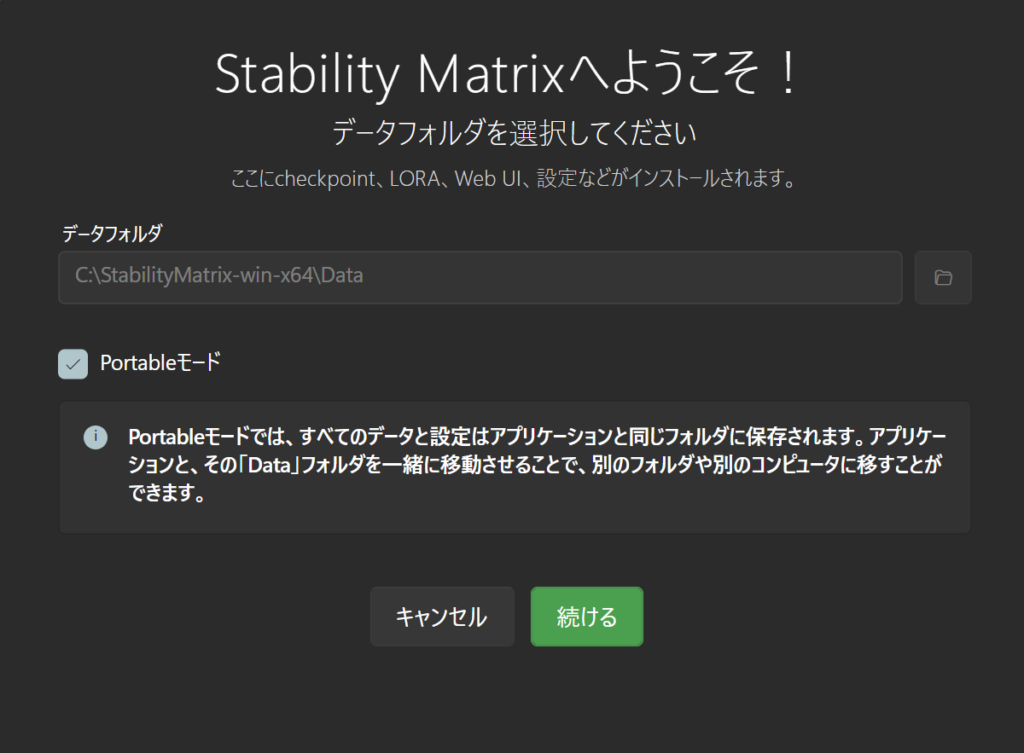
次にUIやモデルなどのインストール場所を決めます。

・Portableモードについて
Portableモードは、アプリケーションが入っているフォルダにデータをまとめるモードです。
注意書きの通り、別のPCに移動したり、動かしたりが簡単にできるというメリットがあります。
自分でフォルダを指定したい場合は、チェックを外して「続ける」をクリックしてください。
これでStabilityMatrixのインストールは完了です。
StabilityMatrixの使い方
UIをインストールする
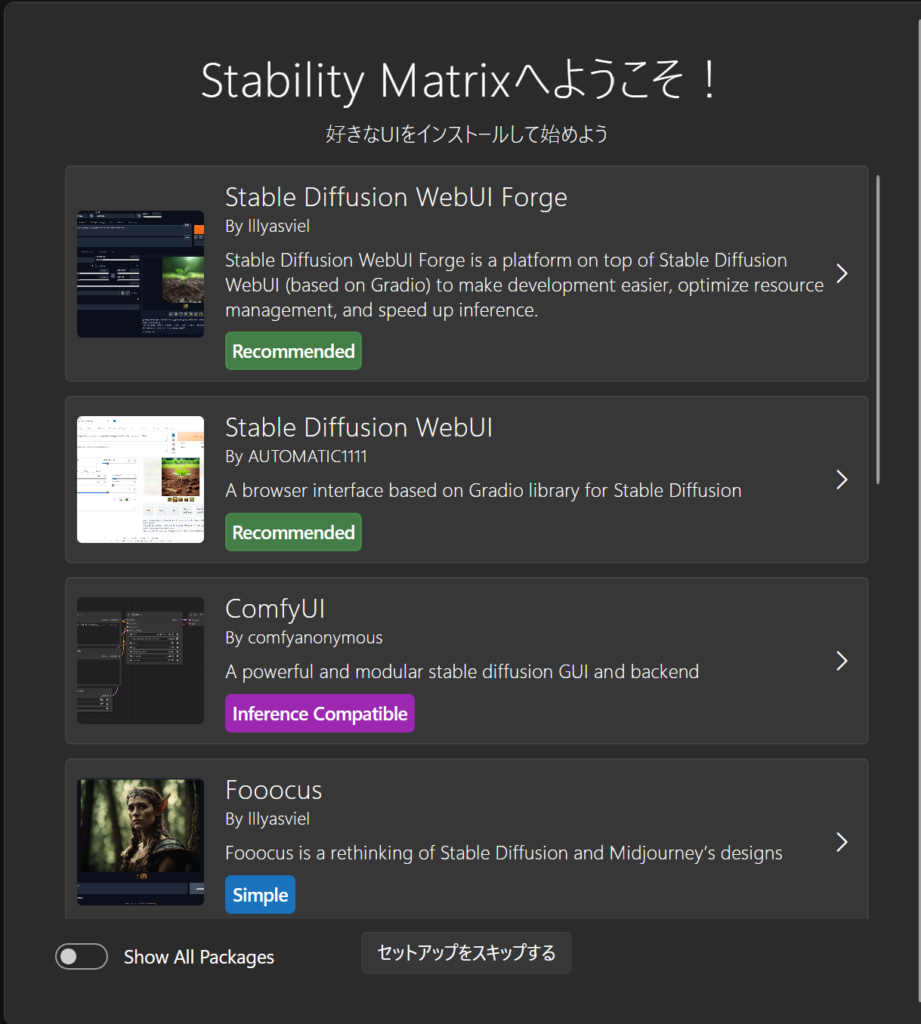
最初にどのUIをインストールするか選べます。
以下のような画面が表示されるので、インストールしたいUIを選択してください。今回はForgeをインストールしてみます。

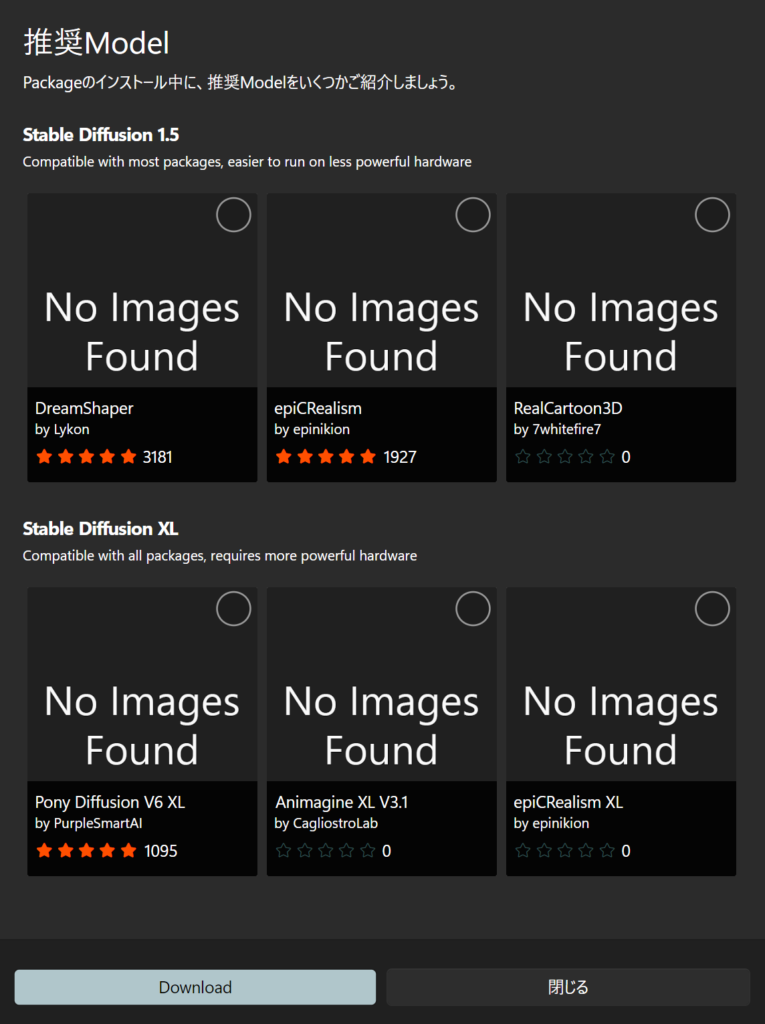
次に使用したいモデル(checkpoint)を選べます。
チェックを入れて下のDownloadボタンを押すだけです。

なお、後から導入もできるので、ここで選ばなくても問題ありません。
閉じるをクリックすればForgeのインストールが始まります。
UIを起動する
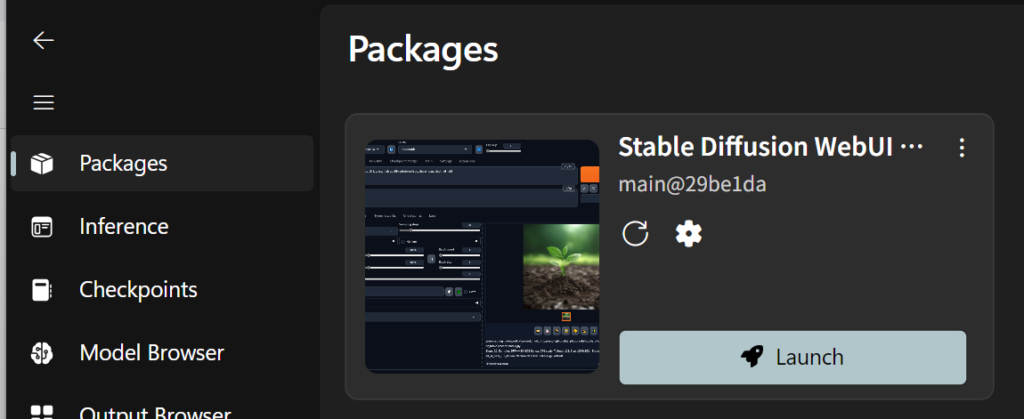
左側メニューのPackageを開いてください。
インストールしたUIやツール一覧が表示されるので、使用したいUIの「Launch」をクリックします。

そうするとUIが起動して、Forgeの場合は自動で開きます。
なお、Forgeは初回起動時にエラーが出て開けませんでした。その場合はアップデートしてから起動してみてください。
アップデートは更新ボタンから行えます。

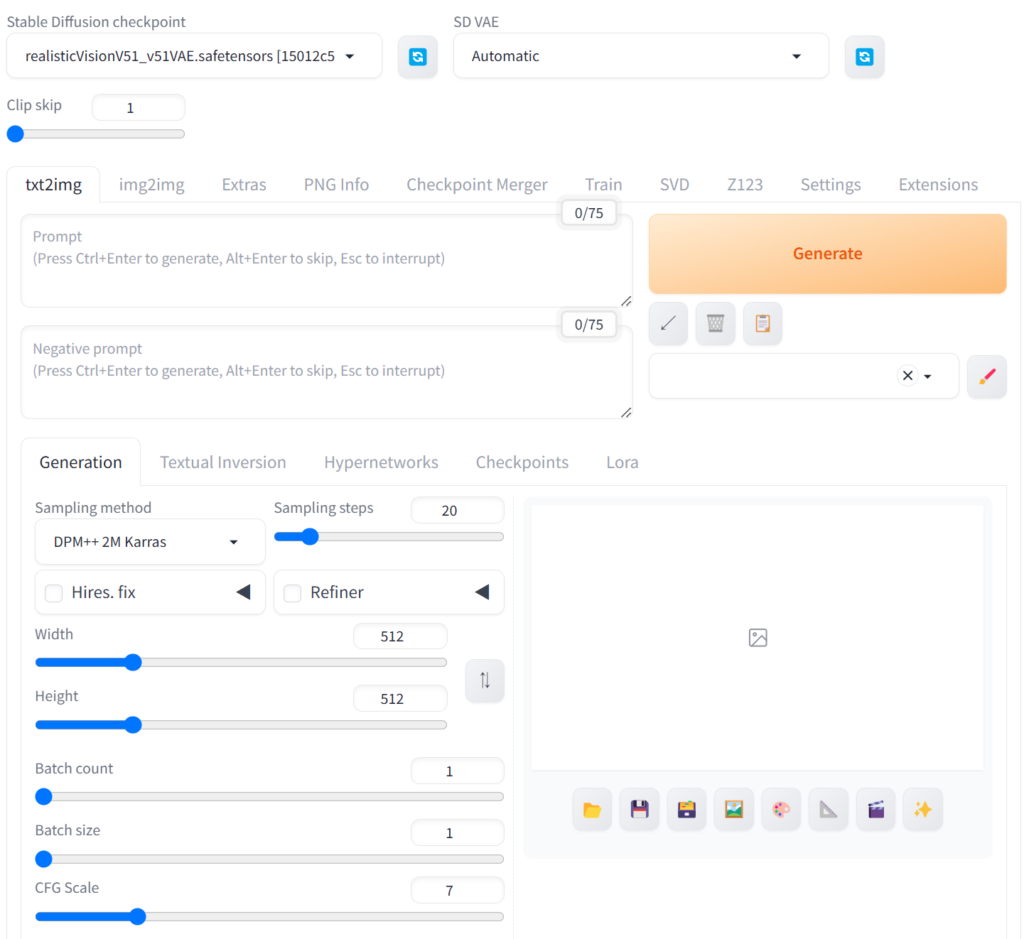
このような画面が表示されたら画像生成が可能です。

使い方についてはA1111とほぼ同じなので、こちらを参考にしてください。
なお、自動で開かないUIや一度消してしまった場合は、コンソール画面上部にある「Web UIを開く」をクリックすると開けます。

パッケージ画面からも操作可能です。UIを停止したい場合は「ストップ」、リスタートしたい場合は「リスタート」を押します。

追加のUIやツールをインストールする
別のUIやツールをインストールする場合も、Packageから操作が可能です。
左メニューからPackageを開いて、画面下部にある「パッケージの追加」をクリックします。

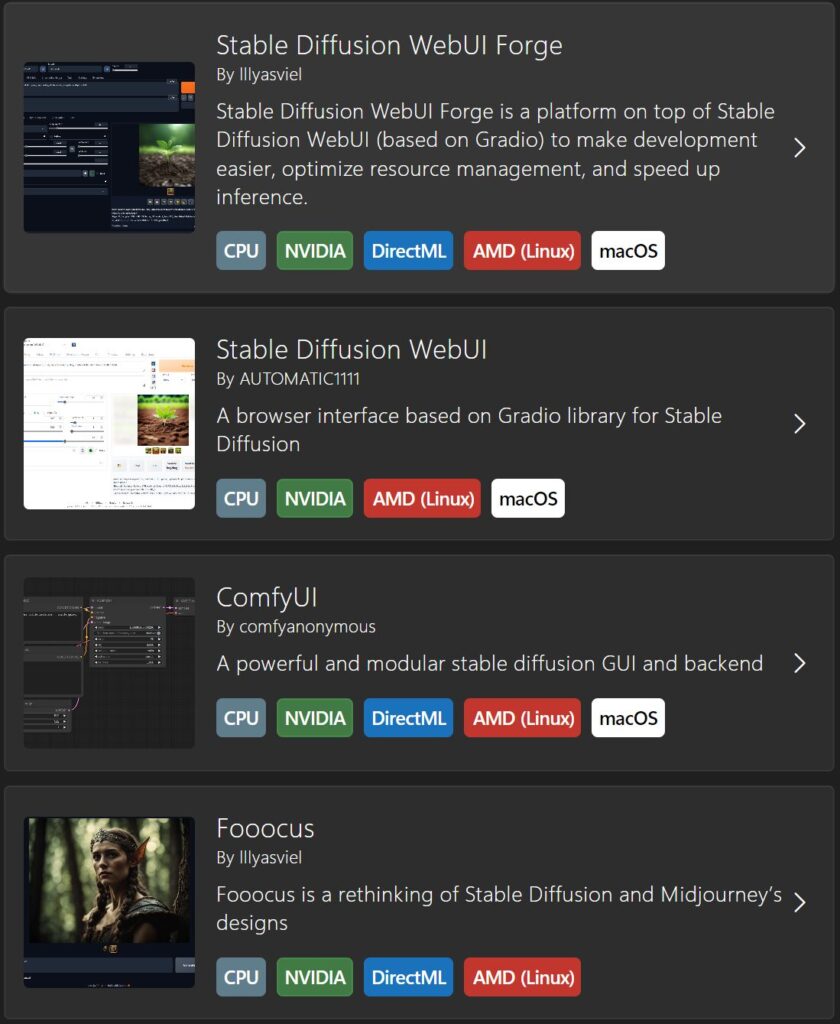
導入できるUIとツール一覧が表示されるので、追加したいものを選択してください。

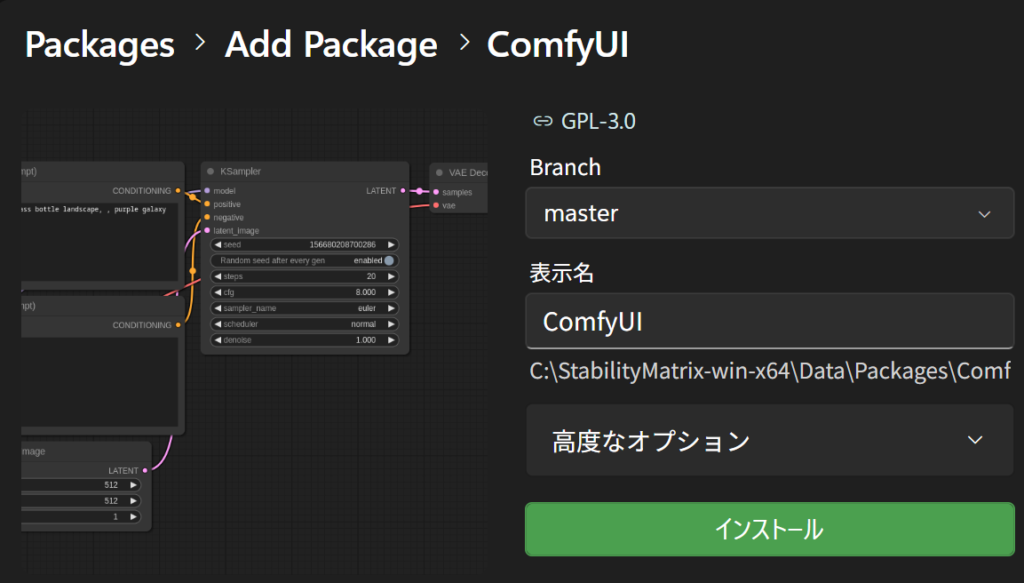
インストールボタンが表示されるので、クリックすればインストールが始まります。

インストールが終わるとPackage一覧に表示されるので、そこからUIを切り替えて使用できます。
高度なオプションについて
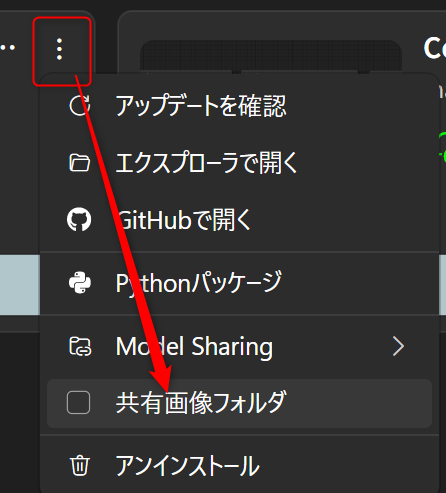
基本デフォルトで問題ありませんが、共有画像フォルダにチェックが入っていると全UIで生成した画像が1カ所に保存されます。
UIごとにフォルダを分けて画像を保存したい場合は、共有画像フォルダのチェックは外してください。

後からPackage画面でも変更可能です。

UIをアンインストールする
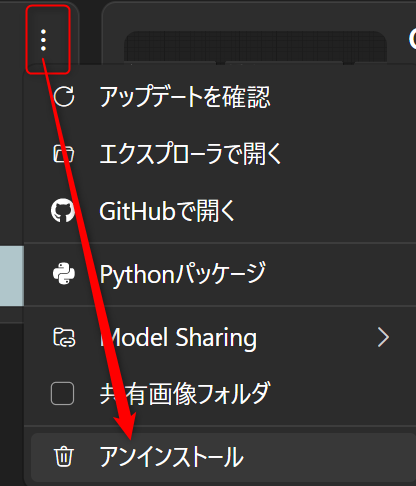
アンインストールもPackageから行えます。
該当UIの右上にある三点リーダーからアンインストールを選択してください。

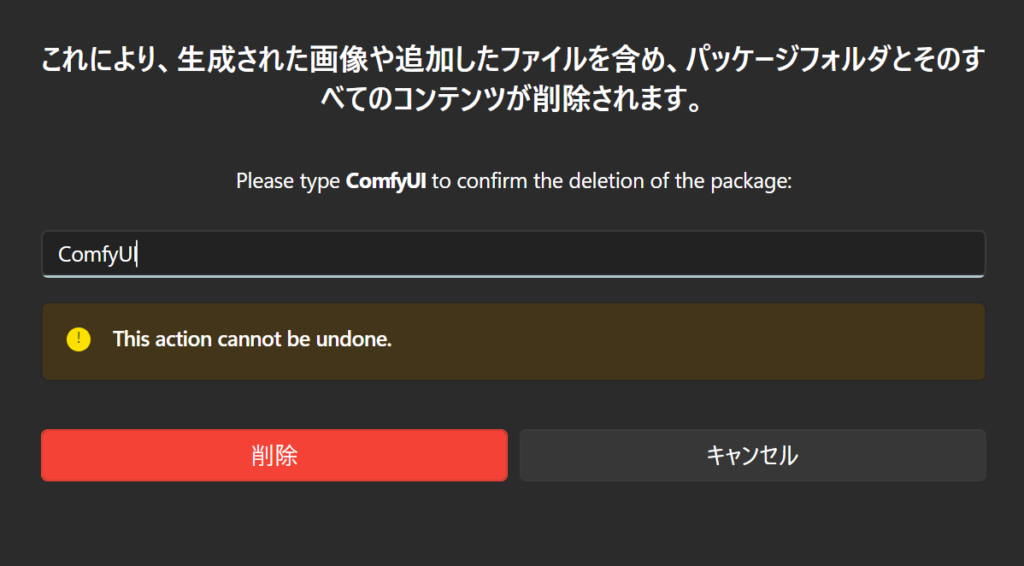
UI名を入力して削除をクリックすればアンインストールできます。

StabilityMatrixにモデルを導入する
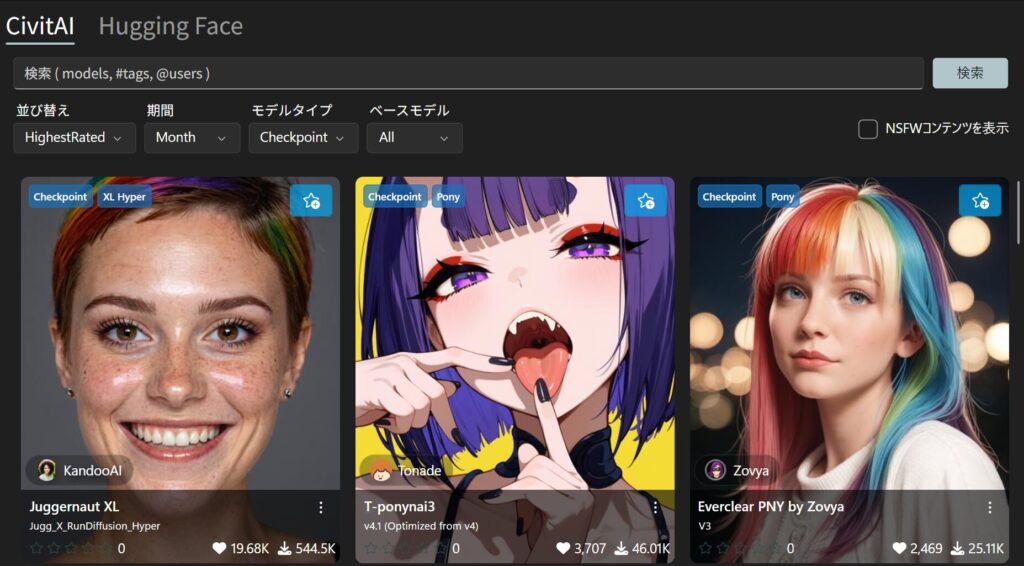
CivitaiやHugging Faceにあるモデルを導入する場合は、左メニューのModel Browserを開きます。

画面上部でCivitaiとHugging Faceどちらのモデルをインストールするか選べます。
また並び替えたり、キーワードを入力したりして、絞り込みも可能です。

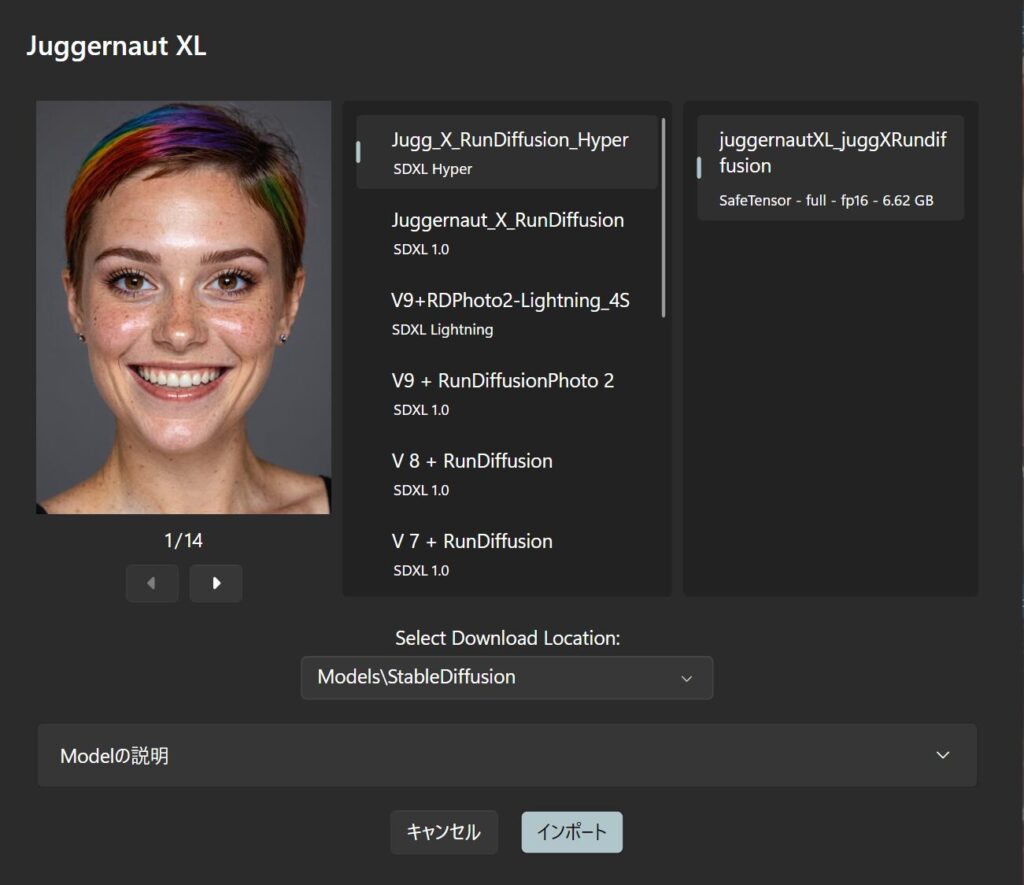
導入したいモデルをクリックするとインストールするバージョンなどを選べます。
下部にあるインポートをクリックすれば、モデルのインストールは完了です。

ローカルのモデルを入れる方法
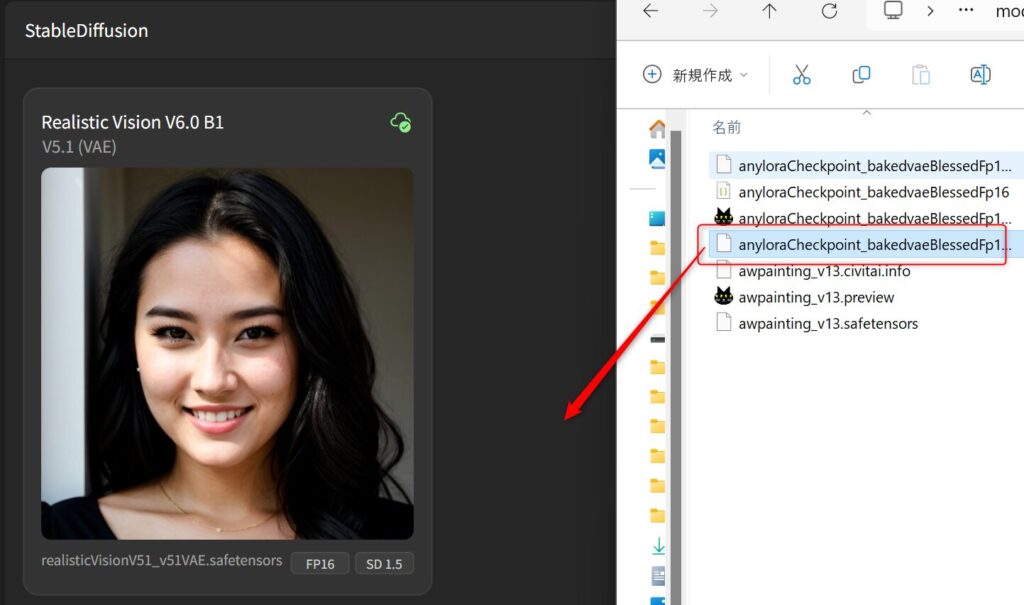
既にローカルにモデルデータがあり、それをStabilityMatrixに入れる場合は、左側メニューのCheckpointsを開きます。

あとはモデルならStable Diffusion、LoRAならLoRAなど、該当する箇所にD&Dするだけです。

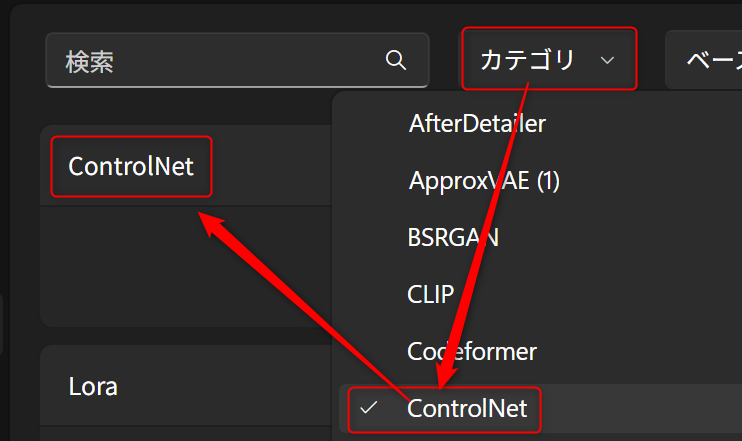
もし項目がない場合は、カテゴリから表示したい項目にチェックすれば表示できます。

単純に指定のパスにデータを移すだけでも追加は可能です。
Portableモードにした場合は、「StabilityMatrix-win-x64\Data\Models」内にデータがまとまってるので、それぞれのフォルダに移動してください。
| Checkpoint | StabilityMatrix-win-x64\Data\Models\StableDiffusion |
| LoRA | StabilityMatrix-win-x64\Data\Models\Lora |
| ControlNet | StabilityMatrix-win-x64\Data\Models\ControlNet |
| VAE | StabilityMatrix-win-x64\Data\Models\VAE |
| TextualInversion | StabilityMatrix-win-x64\Data\Models\TextualInversion |
ComfyUIのworkflowをインポートする
モデルだけじゃなく、ComfyUIのworkflowもStabilityMatrix上でインポートできます。
workflowは、画像生成プロセスが既に組み込まれた状態のものです。
ComfyUIはノードという1つ1つの処理を繋いで画像生成を行うため、0からだと少し手間がかかります。
workflowを使えば誰かが作成した画像生成プロセスを使用できるため、簡単に結果が得られるというメリットがあります。
導入する場合は、左側メニューのWorkflowsを開いてください。

OpenArtにあるworkflow一覧が確認できます。
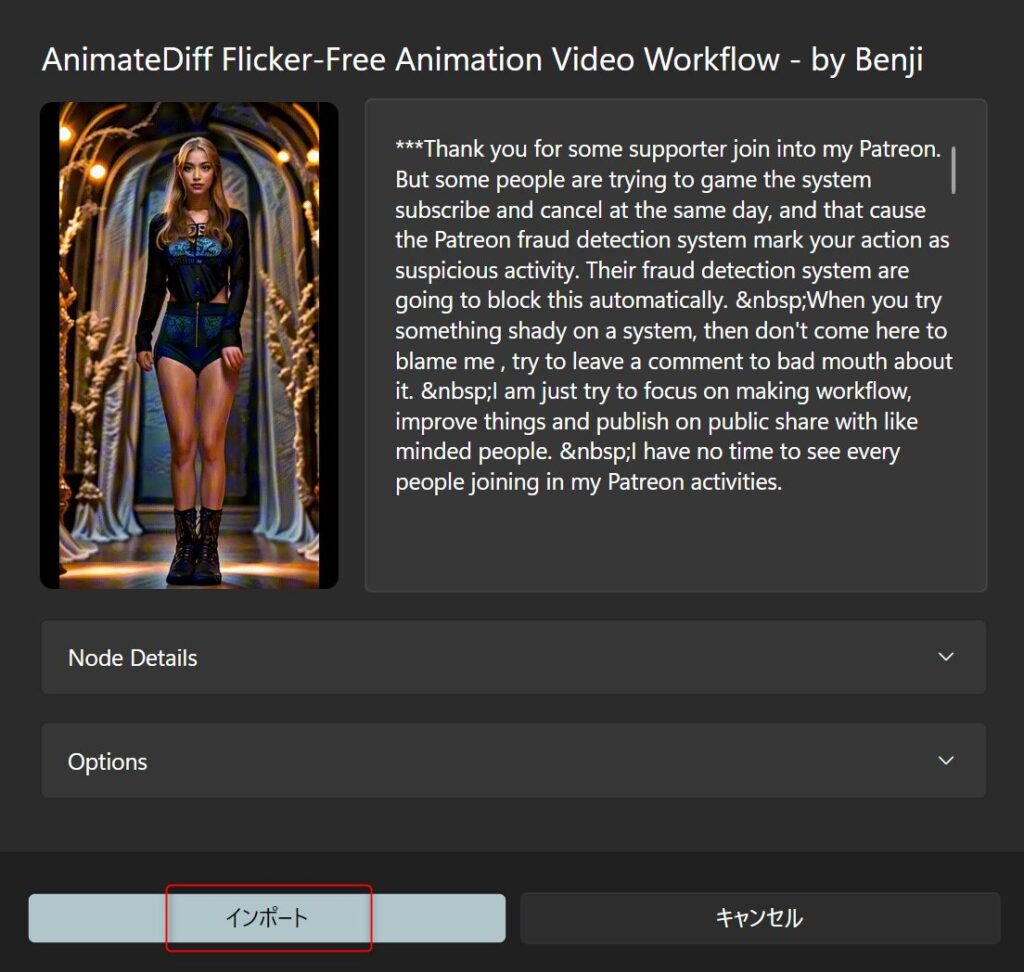
使いたいものを選んで、インポートをクリックするだけです。

ComfyUI上で使う場合はLoadからファイルを選択するか、インポートしたworkflowをUIにD&Dしてください。
workflowは以下のパスに保存されます。
StabilityMatrix-win-x64\Data\WorkflowsStabilityMatrixで画像生成する
StabilityMatrix上でも画像生成が行えます。左側メニューの「Inference」を開いてください。

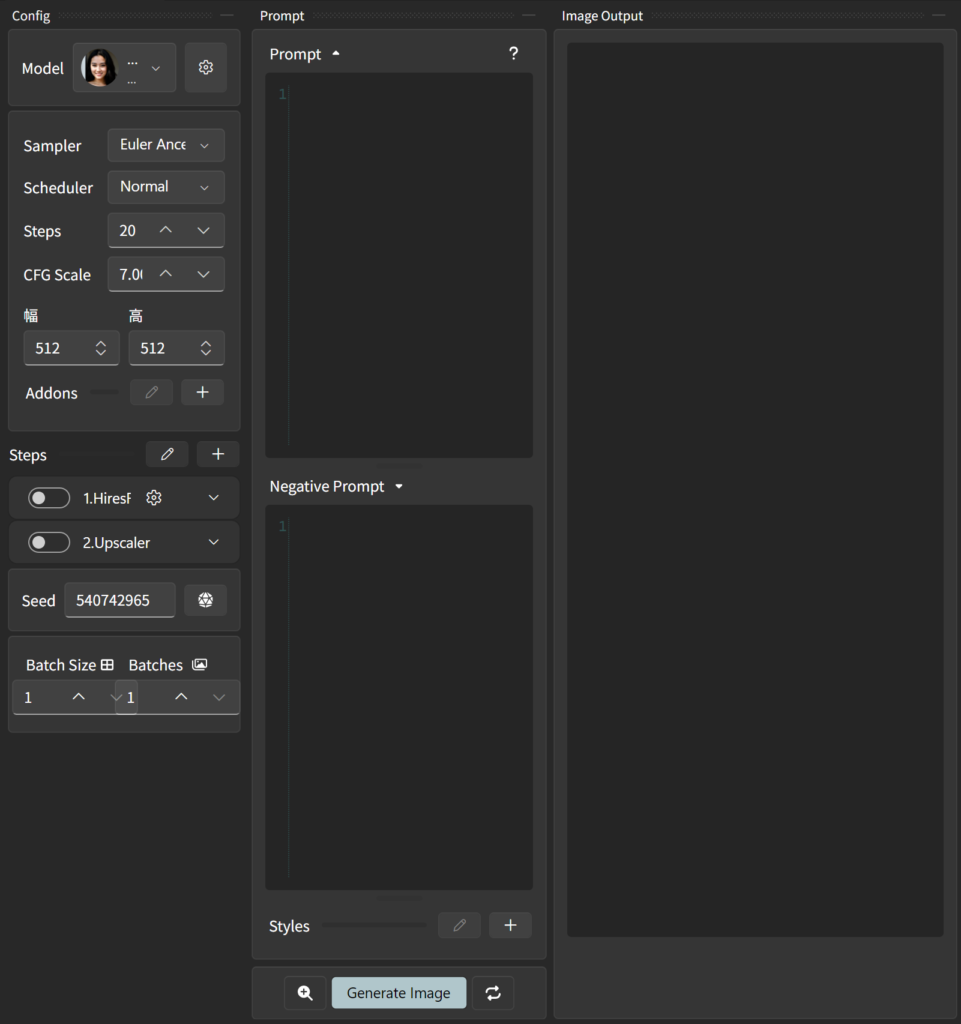
以下のような画面が表示されます。

モデルを選択してパラメータ設定やプロンプトを入力後、下の「Generat Image」を押すだけです。
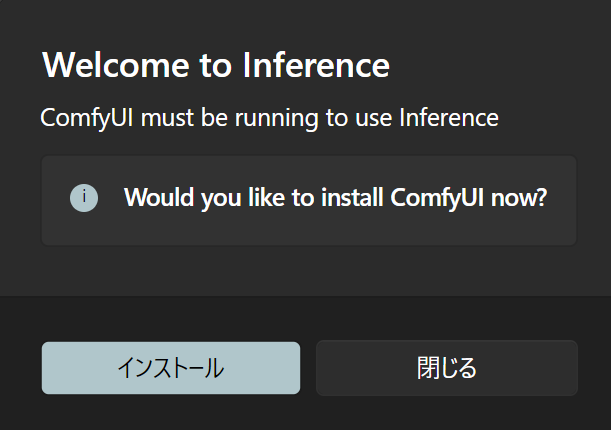
なお、こちらはComfyUIをバックグラウンドで動かして生成するようなので、インストールしていない場合はインストールを求められます。

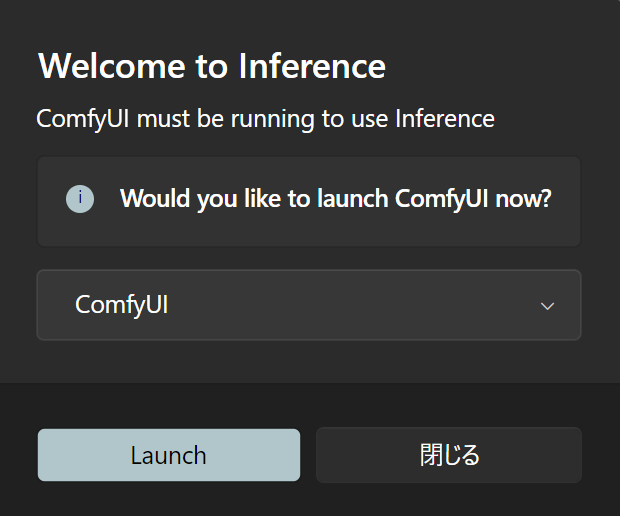
インストール後に「Generat Image」か右上の「Launch」をクリックすると起動していいか確認されます。

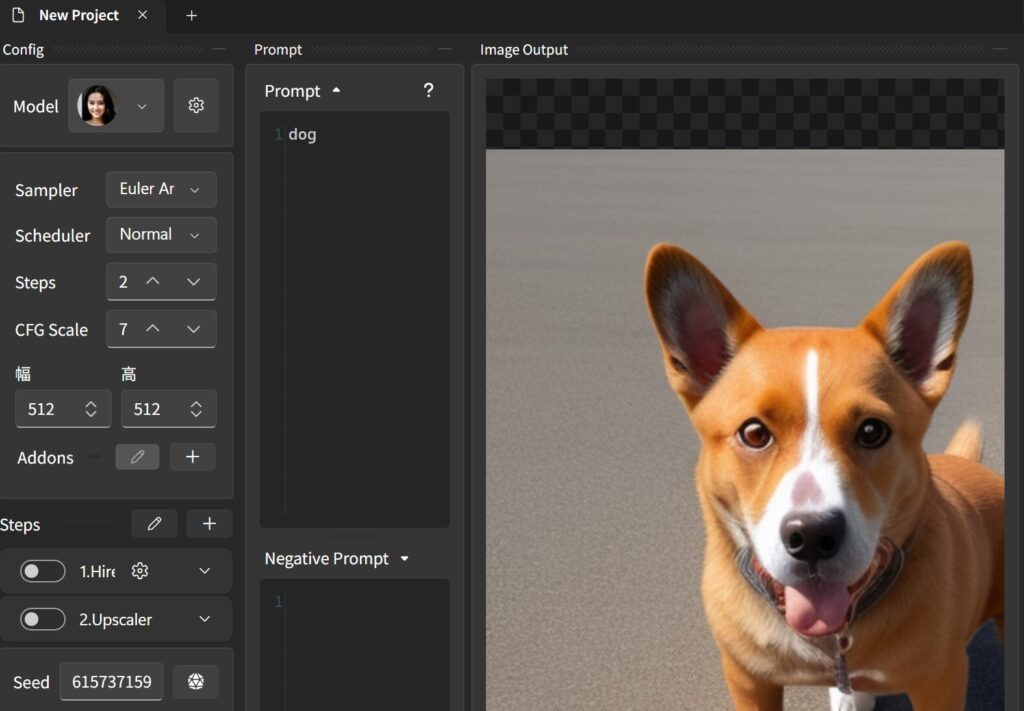
起動後にもう一度「Generat Image」を押すと、画像生成が可能です。

生成した画像を確認する
それぞれのUIで生成した画像は、左側メニューのOutput Browserから確認できます。

共有画像フォルダをONにしている場合は、Shared Output Folderから画像を確認できます。
共有画像フォルダをOFFにしていると、それぞれのUIのフォルダが作成されているので、そこから確認が可能です。

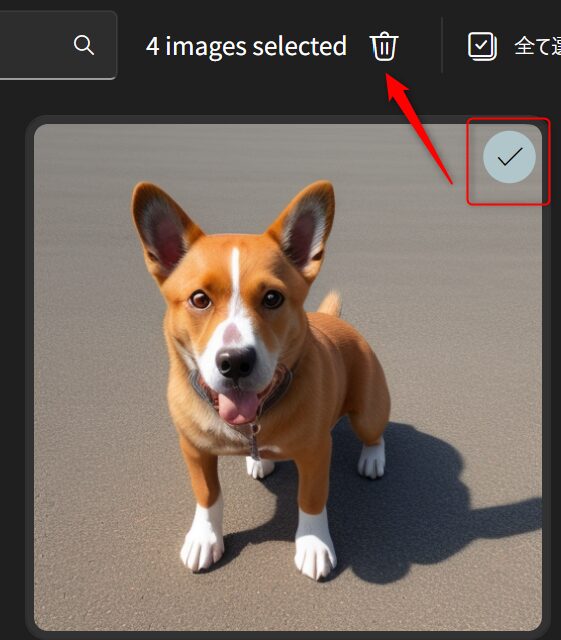
StabilityMatrix上で画像を削除することもできます。

StabilityMatrixの使い方まとめ
今回は複数UIやツールを管理できるStabilityMatrixについてご紹介しました。
導入が楽なので初心者の方でも画像生成を簡単に始められますし、複数UIを単体で管理していた方にもおすすめのツールです。
切り替えとかアップデートとかモデルの管理とか、細かい手間が減るので非常に操作が快適になりました。
まだ使い始めたばかりなので細かい部分はわかりませんが、今のところ特に不満なく使えるツールです。
興味がある方はぜひ使ってみてください。
