
動画をAI化できる拡張機能「mov2mov」があります。
2024年4月時点だと拡張機能が更新されてないため、最新VerのA1111だとタブが表示されなかったり、Generateを押しても動かなかったりします。
今回はそういったエラーの解決方法も含めて、mov2movの使い方をご紹介します。
mov2movとは?
mov2movは、元となる動画をAIで再生成できる拡張機能です。
元動画の動きを参考にしたAI動画を作れるため、モデルによってさまざまな変化を与えることが可能。
変化を与えるとチラつきが多くなりますが、ControlNetなどを併用することである程度軽減できます。
mov2mov入門としては使うならおすすめの拡張機能です。
mov2movのインストール
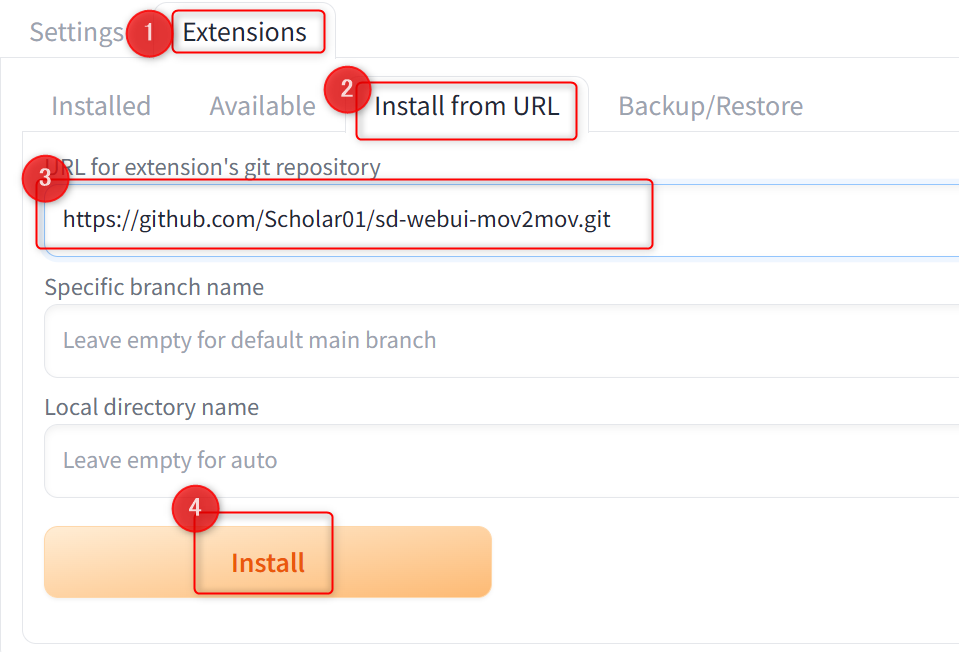
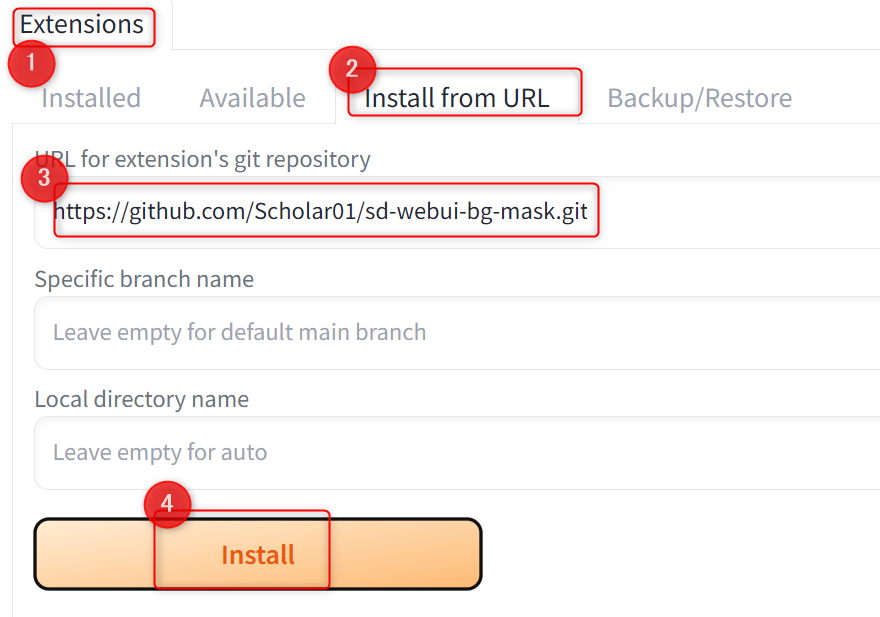
Extensions→Install from URL→URL for~に下記URLを入力し、Installボタンをクリックしてください。
https://github.com/Scholar01/sd-webui-mov2mov.git
インストールしたらリスタート、または再起動すれば完了です。
mov2movを使う前の準備
拡張機能が更新されていないため、A1111 ver1.8.0以降だとインストールしてもおそらくタブが表示されず、Generateを押しても動きません。
そのため、いくつかファイルを修正する必要があります。
mov2movが使えないエラーの修正
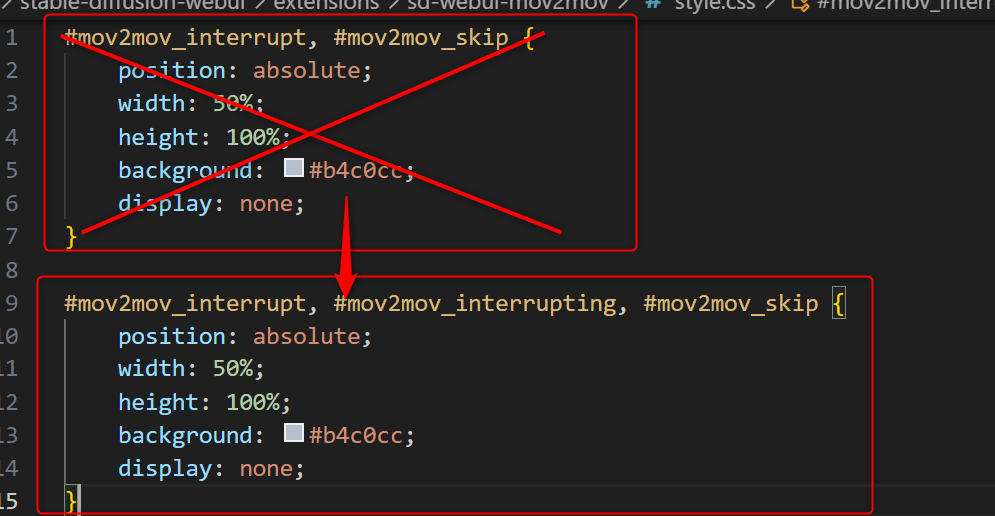
まず以下のcssファイルをテキストエディタなどで開きます。
C:\stable-diffusion-webui\extensions\sd-webui-mov2mov\style.cssmov2mov_interrupt, #mov2mov_skip {~}までを以下のコードに書き換えます。
#mov2mov_interrupt, #mov2mov_interrupting, #mov2mov_skip {
position: absolute;
width: 50%;
height: 100%;
background: #b4c0cc;
display: none;
}
次に以下のpythonファイルを開きます。
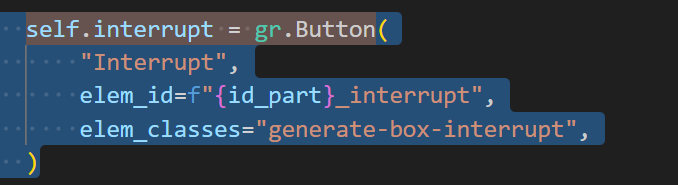
C:\stable-diffusion-webui\extensions\sd-webui-mov2mov\scripts\m2m_ui.pyCtrl+Fで「self.interrupt = gr.Button」を検索してください。

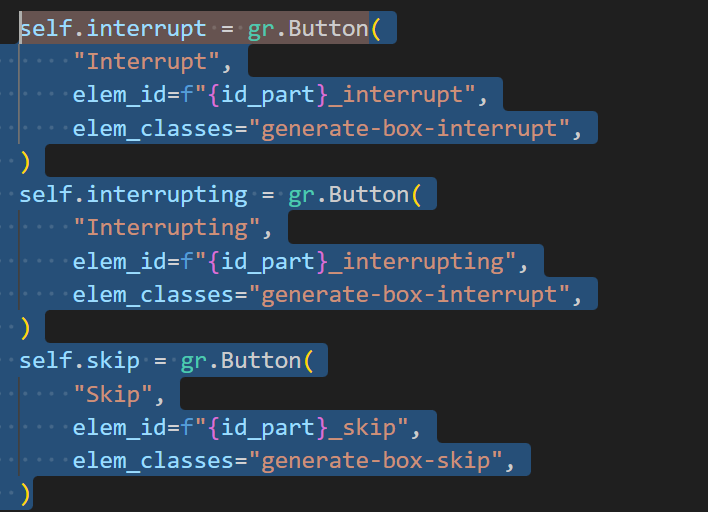
上記を以下のコードに書き換えます。
self.interrupt = gr.Button(
"Interrupt",
elem_id=f"{id_part}_interrupt",
elem_classes="generate-box-interrupt",
)
self.interrupting = gr.Button(
"Interrupting",
elem_id=f"{id_part}_interrupting",
elem_classes="generate-box-interrupt",
)
self.skip = gr.Button(
"Skip",
elem_id=f"{id_part}_skip",
elem_classes="generate-box-skip",
)
保存してUIを再起動すれば、タブが表示されgeneratも動くようになります。
mov2movの使い方
まずmov2movタブを開き、元となる動画をD&Dします。

今回こちらの動画をお借りしました。
https://www.pexels.com/ja-jp/video/3873100/
使用したいモデルを指定します。今回はanyloraを使用。

プロンプトを入力します。髪型や服装を指定すると崩れやすいので、今回は画質系と最低限のネガティブプロンプトだけ入れておきます。
| プロンプト | best quality, masterpiece |
| ネガティブ | worst quality, low quality, normal quality, lowres, normal quality, monochrome, grayscale, artist name, text, logo, nsfw |
次にパラーメータの設定をします。
| Resize mode | 動画サイズと異なるサイズを指定した場合の処理 ・Just resize - そのまま縮小 ・Crop and resize - はみ出た部分は切り取る ・Resize and fill - 余白を塗りつぶす |
| Sampling method | 使用するサンプラー |
| Schedule type | 使用するスケジューラー |
| Width,hight | 横幅・縦幅 ※右側の下にあるアイコンで動画と同じサイズになります  |
| CFG Scale | プロンプトの影響力調整 |
| Denoising strength | ノイズ除去強度 値が大きいと変化が大きくなり、小さいと元動画の要素を残せます |
| Noise multiplier | ノイズの量を制御 |
| Movie FPS | 1秒間に何枚の画像で動画を構成するか ※自動で動画と同じFPSの値になります |
よくわからなければサイズとDenoising strengthくらいで、他はデフォルトでも問題ありません。
PCスペック的にフルHD(1920×1080)だと処理が重い方は、1280×720などに縮小してみてください。アスペクト比が同じなら動画もそのまま縮小されます。
Denoising strengthは、0.4くらいだと元動画を維持したまま質感のみ変えられます。
0.6くらいだとモデルの特徴は再現しやすいですが、ちらつきが多くなります。
どういう動画を作りたいかによりますが、大体0.4~0.6辺りが無難です。
設定出来たらGenerateをクリックすれば生成が始まります。
サイズ:1280×720、Denoising strength:0.4、それ以外デフォルトで生成した動画がこちらです。
・左が元動画、右が生成後
ControlNetを併用する方法
ControlNetを使うとチラつきは多くなりますが、変化を与えても動きだけはトレースできます。
ControlNetのインストール
Extensions→Install from URL→URL for~に下記URLを入力し、Installボタンをクリックしてください。
https://github.com/Mikubill/sd-webui-controlnet.git
次に使用したいモデルをダウンロードします。
ポーズ推定ができるopenposeを使いたい場合は、「control_v11p_sd15_openpose.pth」をダウンロードすれば使用可能です。
・ダウンロードはこちら
https://huggingface.co/lllyasviel/ControlNet-v1-1/tree/main
モデルは以下のパスに移動させます。
C:\stable-diffusion-webui\models\ControlNetインストール・モデルの導入後に再起動すれば、ControlNetのタブが追加されます。

他のプリプロセッサーなどは別の記事でまとめてるので、こちらを参考にしてみてください。
ControlNetの使い方
ControlNetのタブを開いてEnableにチェックを入れます。

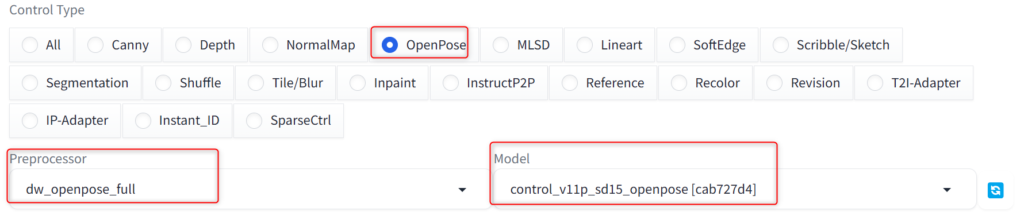
あとは使用したいものをControl Typeから選べば、自動でプリプロセッサーとモデルを選択してくれます。

もし別のものを使いたい場合は、自分で指定してください。
今回はDW poseを使って動きをトレースしてみます。
以下は1280×720、Denoising strength:0.6・金髪を追加して生成した動画です。
左はopenposeなし、右がopenposeあり。
正直クオリティはあまり変わりませんが、右の方が顔・体のチラつきは少なくなってると思います。
mov2movの使い方まとめ
今回はエラーの修正方法とmov2movの使い方について解説しました。
- エラーはコードを修正すれば直る
- Denoising strengthが0.4だとそこまでチラつきなくAI化できる
- Denoising strengthが0.6だと変化は与えられるけどチラつきが多い
- ControlNetを併用するとある程度一貫性を保てる
拡張機能の更新が止まってしまっているのがちょっと残念ですが、動画をAI化するだけならシンプルで使いやすいツールだと思います。
ただ最近は動画も凄まじい勢いで進化しているので、クオリティを目指すなら別のツールの方がいいかもしれません。
一応Reactorと併用するとdeepfakeのような動画が簡単に作れます。それは今度別の記事で紹介します。
追記:書きました。
mov2mov入門としては使いやすい拡張機能なので、ぜひ試してみてください。

