
Stable Difussionは、プロンプトから画像を生成することに使われることが多いです。
しかし、拡張機能を使えば既存の画像の編集、動画作成などさまざまなことができます。
今回は画像の背景を切り抜ける「rembg」という拡張機能をご紹介します。
- 画像の背景を簡単に切り抜きたい
- 背景を透過させても画像は劣化させたくない
- 「rembg」がどれくらいの精度で切り抜けるのかしりたい
なお、こちらはStable Difussion Web UIを事前にインストールしている方を対象にした記事です。
インストールがまだの方はこちらの記事を参考にしてみてください。
また、シンプルな操作で背景透過ができる「ABG_extension」という拡張機能もあるので、よかったら参考にしてください。
Stable Diffusion Web UIの拡張機能「rembg」とは?
「rembg」は、こちらのように画像の背景を切り抜き、透過できる拡張機能です。

ちなみにこの記事のサムネイルも「rembg」で切り抜いています。

背景切り抜きだけではなく、動作が軽い軽量化モデルや、人や布などを抽出できるモデルもあります。
Stable Difussion Web UIに「rembg」を導入する方法
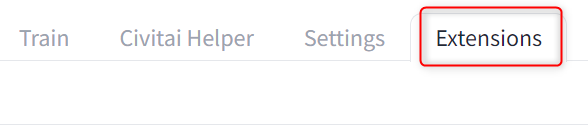
まずWeb UIを起動して「Extensions」タブを開きます。

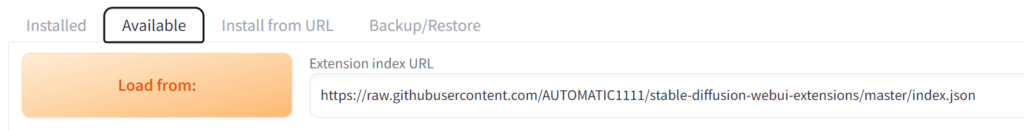
下のタブにある「Available」を開いて「Load From」ボタンで拡張機能を読み込みます。

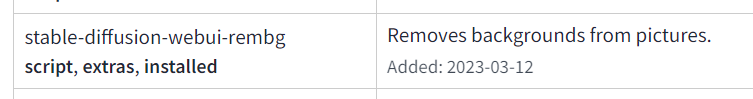
表示された拡張機能の中から「stable-diffusion-webui-rembg」をインストールします。

ページ内検索やSearchで「rembg」と入力すると見つけやすいです。

私はインストール済みなのでActionが「Installed」となっていますが、通常はここが「Install」になっており、クリックすればインストールできます。
なお、「Extensions」タブの「Install from URL」から下記URLを入力して、直接インストールすることもできます。

https://github.com/AUTOMATIC1111/stable-diffusion-webui-rembg.git「Installed」のタブに行き「stable-diffusion-webui-rembg」があれば、無事インストールできています。
最後に「Apply and restart UI」をクリックすれば、設定が保存されUIがリスタートされます。

これで「rembg」が導入は完了です。
Stable Diffusion Web UIで「rembg」を使う方法
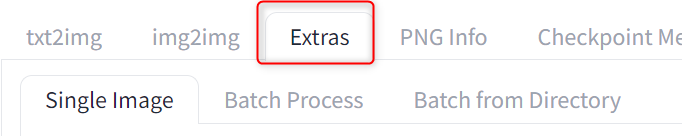
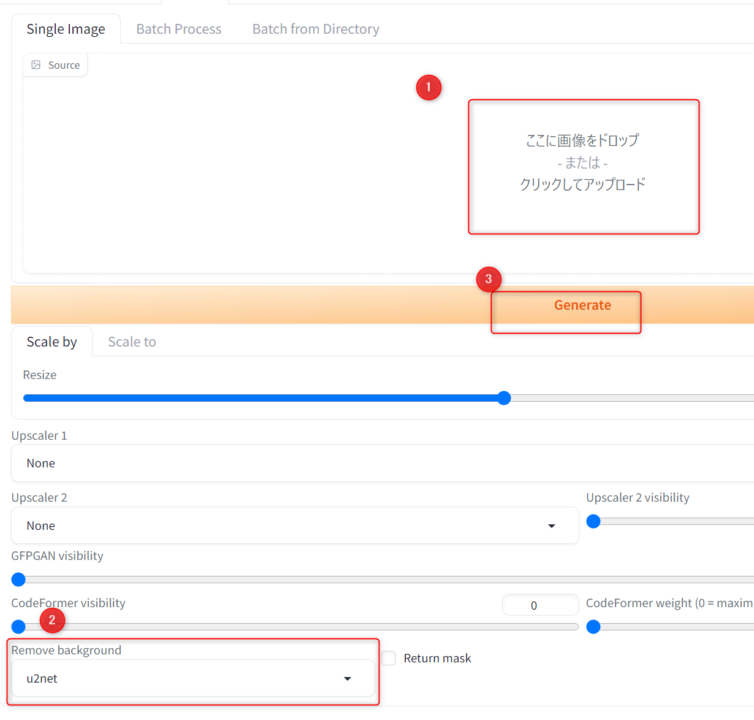
「rembg」は「Extra」タブで使えるようになります。

手順は簡単で、以下3工程でできます。
1.「Source」に切り抜きたい画像を読み込む
2.「Remove background」でモデルの設定
3.「Generate」を押す

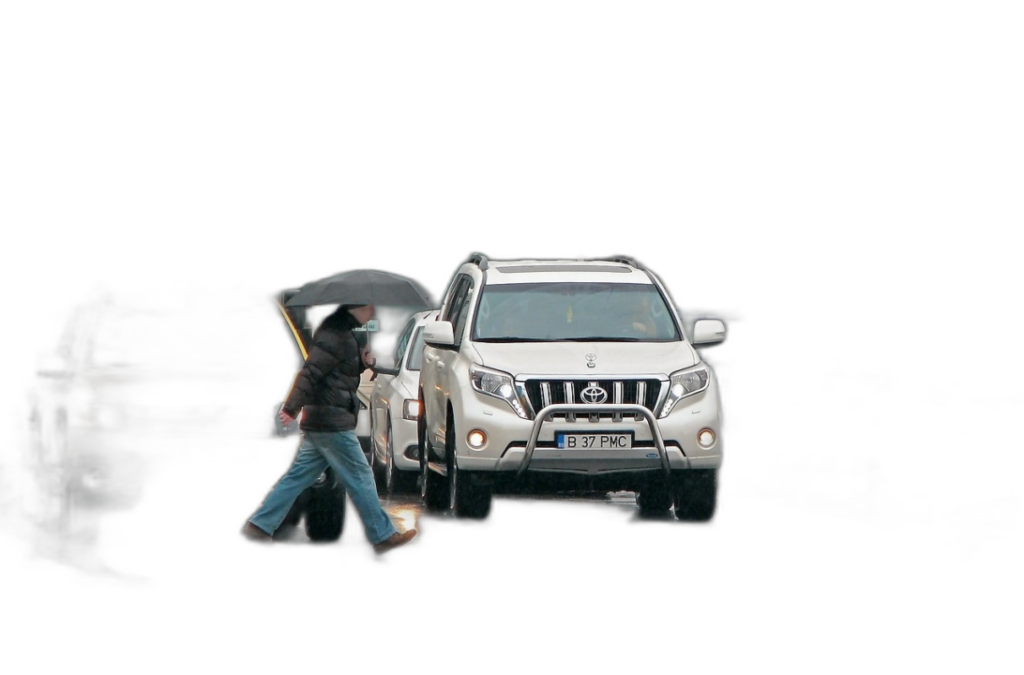
一般的なモデルの「u2net」でこちらの画像を切り抜いてみました。


https://unsplash.com/ja/%E5%86%99%E7%9C%9F/fwYZ3B_QQco
少し境界線がぼやけていますが、比較的綺麗に切り抜けていると思います。
また背景が透過できるのは拡張子がPNGの画像だけなので、どの拡張子の画像を取り込んでもPNGで出力されます。
「rembg」で設定できるモデル
rembgには複数のモデルが使用できます。
それぞれの違いを試してみました。
| none | 元画像 |  |
| u2net | 一般的なモデル |  |
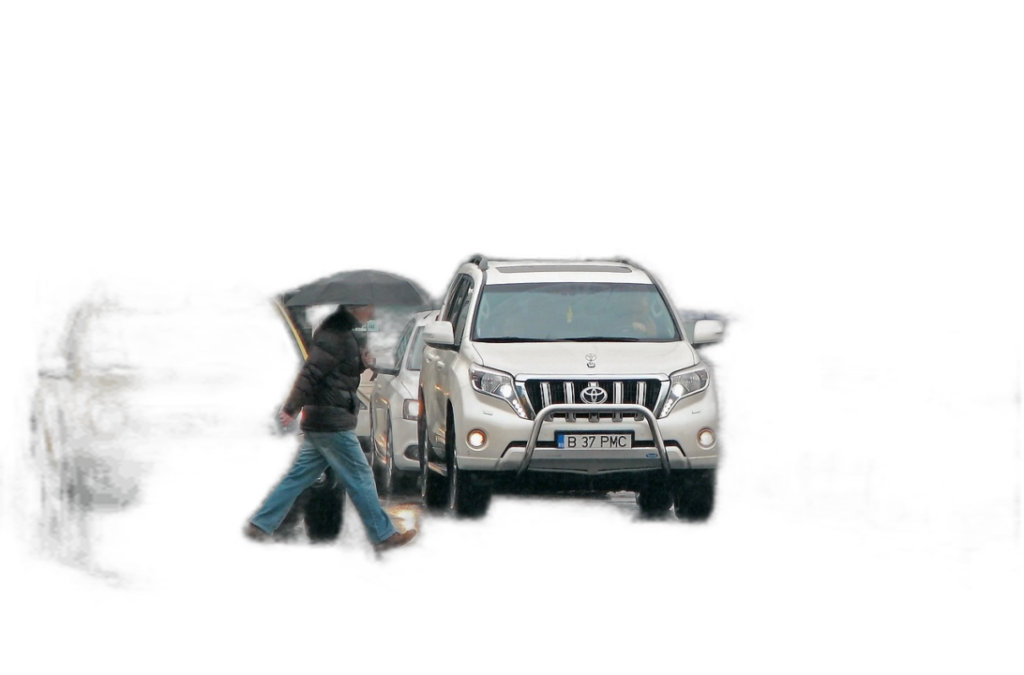
| u2netp | u2netが軽量化されたモデル |  |
| u2net_human_seg | 人間を区分するよう学習したモデル |  |
| u2net_cloth_seg | 人間から布を区分するよう学習したモデル(上半身、下半身、全身に分かれる) | ※下記にて別途紹介 |
| silueta | u2netが軽量化されたモデル |  |
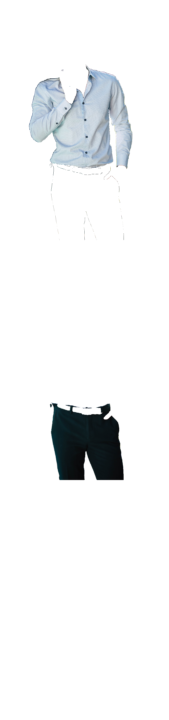
「u2net_cloth_seg」が少しわかりにくいので別の画像で試してみました。
以下のように布の部分のみ抽出し、画像が全身、上半身、下半身に分かれます。

まず同じモデルでサイズが違うだけの「u2netp」「u2netp」「silueta」だと、精度は「u2netp > silueta > u2netp」のようになりました。
やはり軽量化されたモデルだと動作は軽くなりますが、精度は落ちるようです。
また複数被写体がある画像や、被写体と背景がはっきりしていない画像だと上手く透過できません。
「u2net_cloth_seg」も画像により上半身、下半身が曖昧になってしまうことがありました。
ですので、元画像によって切り抜き精度も変わるという結果でした。
公式ページにもモデル別の使用例があるので、こちらも参考にしてみてください。
https://github.com/danielgatis/rembg
Stable Diffusion Web UIで「rembg」を使う方法まとめ
今回はStable Diffusion Web UIで「rembg」を使う方法について解説しました。
- rembgとは?
- rembgを導入する方法
- rembgの使い方
- rembgのモデルの違いや精度
精度に関しては少し甘い部分もありますが、個人的には十分実用レベルではないかと思います。
簡単に画像の背景が透過できると、ブログや動画のサムネイル作りが大幅に時短できます。
もちろん手動でやった方が綺麗に切り抜けますが、画像もほとんど劣化しませんし、精度にこだわらなければrembgでも十分です。
Stable Diffusion Web UIを使用している方で、背景切り抜き作業が必要な方はぜひ試してみてください。

